リクエスト(?)にお応えして‥
リクエスト(?)にお応えして‥
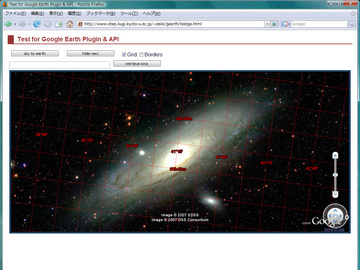
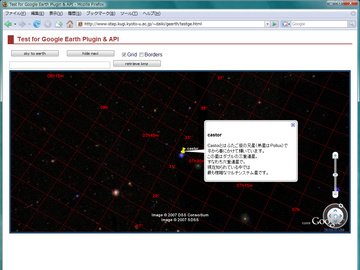
Google Earthをウェブサイトに表示してskyに切り替えた様子を。 (^_^;
標準のグリッドを表示しています。(skyの場合は赤経・赤緯)
ピンを表示するkmlを読み込んでみたり。
手順を確認してみましょう。
まずは以下のサイトで手続きをしてAPIキーを手に入れます。
http://code.google.com/apis/maps/signup.html
Google MapsやGoogle Earthを表示する自分のサイトを登録します。
既にGoogleのアカウントがあればログインして、
なければGoogleのアカウントを作成するところからですね。
次は以下を参考に‥
http://code.google.com/apis/maps/documentation/index.html#AJAX_Loader
Javascriptを記述していきます。
<script type="text/javascript" src="http://www.google.com/jsapi?key=YOUR_API_KEY"></script>
<script type="text/javascript">
ここに記述していきます。
</script>
今回調べてみるまで知らなかったのですが、いつの間にか
Google AJAX APIに統合されて、様々なAPIの連携しやすくなったようです。
google.loadで‥様々なAPIを呼び出す様です。
google.load("earth", "1");
var ge = null;function init() {
google.earth.createInstance("map3d", initCB, failureCB);
}function initCB(object) {
ge = object;
ge.getWindow().setVisibility(true);
ge.getOptions().setGridVisibility(true);
ge.getOptions().setMapType(ge.MAP_TYPE_SKY);
}function failureCB(object) {
alert(‘load failed’);
}
CBはcallbackですね。
map3dは表示領域のidの例です。
htmlの方は‥<body onload=’init()’>としておき、
<div id=’map3d_container’ style=’height: 500px;’>
<div id=’map3d’ style=’height: 100%;’></div>
</div>
などとして、表示領域の大きさを決めれば良いようです。