Googleが提供している地図サービスの"Google Maps"は、
Googleが提供している地図サービスの"Google Maps"は、
APIを使って自作のウェブサイトに掲載できるのですが
(ご存じの方も多いでしょうね)、
先月Google Earth Plugin and APIが公開されて、
"Google Earth"もウェブサイトに載せることが可能になりました。
*Google Earth API – Google Code
今のところ、Windows版のInternetExplorer 6, 7とFirefox 2が対象のようです。
上のリンクにある解説ムービーに拠ると‥
これまでGoogle Maps APIを使っていた場合、最も簡単な方法は‥
読み込むGoogle Maps APIのバージョンを"2.x"とし(←忘れがち)、
従来のスクリプトに以下の1行を書き足すのだとか。
map.addMapType(G_SATELLITE_3D_MAP);
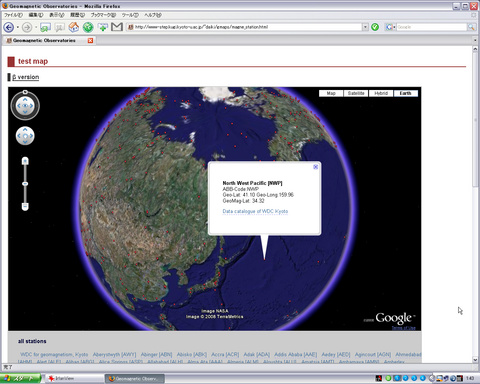
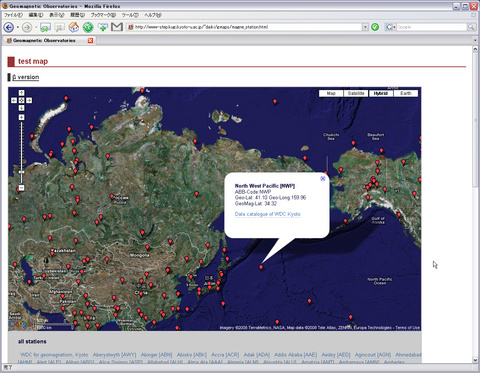
早速、以前作成したとある観測所マップをEarth表示にしてみました。
KMZファイルを読んで地図上に展開するJavascriptを記述しています。
Earth表示
Hybrid(衛星画像+地図)表示
Earth表示へのリンクが出てきて、切り替えられるようになりました
(Pluginが入ってない場合は、ダウンロード先へのリンクが表示される)。
# 赤いピンは磁場データを集めている地磁気観測点で、
# バルーンが開いているところは、北太平洋の海底磁力計が設置された場所です。
これで、Google EarthがインストールされていないWindows機でも、
ブラウザ(+Plugin)でGoogle Earthが表示できるようになりました。
ただ表示が切り替わるだけでも面白いですし、
3Dになれば立体的なオブジェクトを並べて閲覧できるので、
これまでの地図以上に、いろいろ使いでがありそうです。
ウェブサイトとGEとの連携がやりやすくなることも重要でしょうか。
今まで、ウェブ上からKML/KMZを経由して
Google Earth(KML/KMZに関連づけられたアプリケーションとして)を操作してきた部分や、
Google Earth上で使い勝手が悪いと感じていた部分などを、
より効率的に変更出来るかも知れません。
自分たちのサイトで、何が出来るか考えるのが楽しみです。 (‘_’)/
ともあれ、まずはAPIの内容を詳しく見てみないと‥