未来環境ラボの中口です。衝撃です。衝撃。去る5月11日に、毎年様々な技術が発表されるGoogleのイベント、Google I/O 2018にて、Google ML Kitが発表されました。何が衝撃かって、その簡単さです。ML KitはGoogleが提供する機械学習フレームワーク(TensorFlow)や機械学習クラウドサービスをAndroid端末で使うためのSDKで、非常に簡単に機械学習アプリを作ることができます。
本来はFirebaseというクラウドサービスと連携して使うことが想定されていますが、オフラインのみでも動作します。早速サンプルを動作させてみましょう。
Android Studioのインストール
Android用のSDKなので、Android Studioが必要です。最新版をダウンロード、インストールして下さい。
GitHubからサンプルをクローン
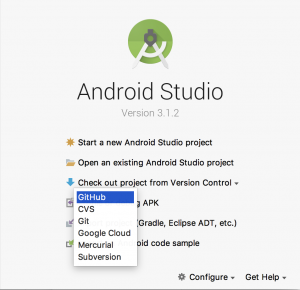
Android Studioを起動し、起動画面で[Check out project from Version Control] → [GitHub]を選んで下さい。

サンプルのURLは下記です。
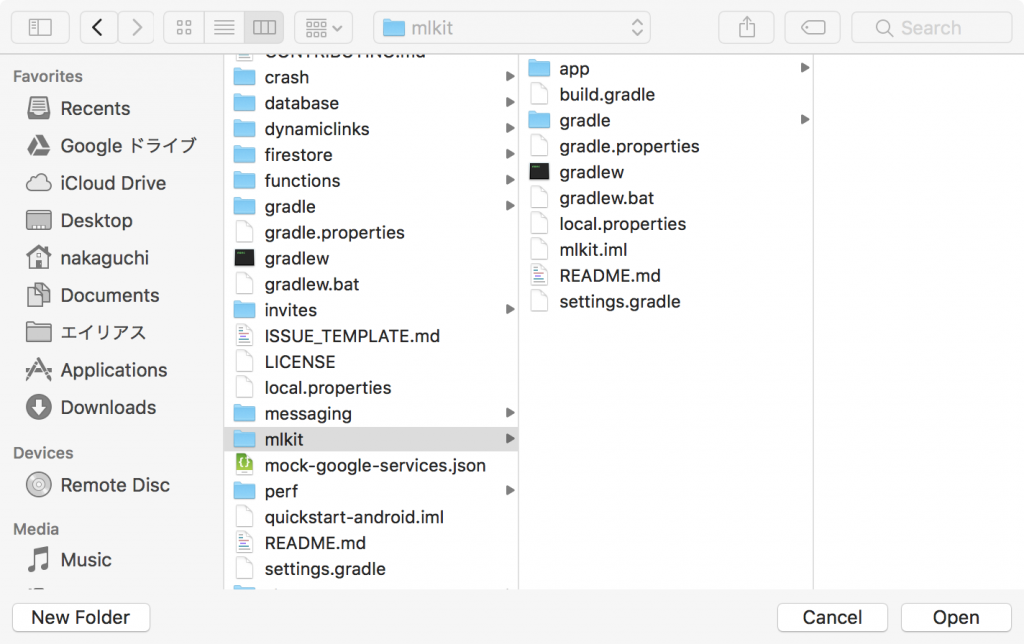
Clone後は様々なサンプルプロジェクトが見えている状態で、他のプロジェクトがビルドに失敗することもあるので、ML Kitだけにしましょう。[File]→[Open]と選択して、quickstart-androidディレクトリ内の、mlkitディレクトリを開いて下さい。
google-services.jsonの作成
mlkitをビルドするには、google-services.jsonというファイルが必要です。mlkitはGoogle Firebaseというサービスの利用を前提としていて、プロジェクトをビルドする際にもFirebaseから取得した設定ファイルがあるか、その内容が正しいかが検証されます。ただし端末上で動作する機能を利用するだけの場合は、下記のファイルを用意すればOKです。mlkitプロジェクトのappディレクトリ内に、google-services.jsonという名前でファイルを作成し、下記内容をペーストして保存して下さい。
{
"project_info": {
"project_number": "",
"firebase_url": "",
"project_id": "",
"storage_bucket": ""
},
"client": [{
"client_info": {
"mobilesdk_app_id": "1:1:android:1",
"android_client_info": {
"package_name": "com.google.firebase.samples.apps.mlkit"
}
},
"oauth_client": [],
"api_key": [{
"current_key": ""
}],
"services": {}
}],
"configuration_version": "1"
}
起動!
ではアプリを起動しましょう。PCにスマホを接続し、IDEの上の方にある、緑色の再生ボタンを押して下さい。起動すると、次のような画面が表示されます。

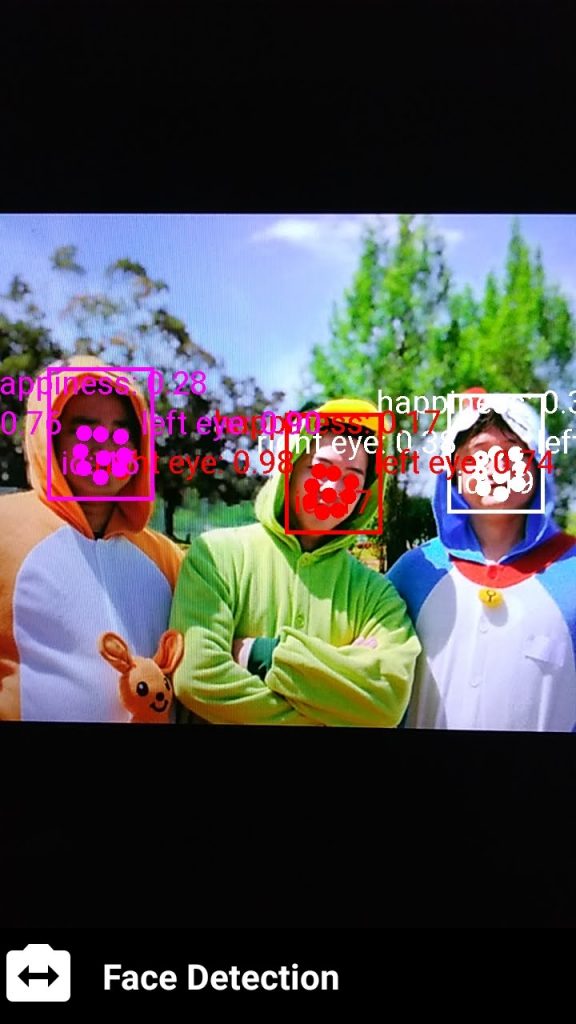
上のLivePreviewActivityが、カメラ映像をリアルタイムで識別するデモです。これを選びます。すると認識画面が表示されます。画面下部の、フォルダのようなアイコンをタップすると、背面カメラか前面カメラ化を切り替えられます。その横の文字列をタップすると、認識モードを切り替えられます。Face Detectionにすると、顔認識が試せます。

うまく動作しています。(写真はフレッシュマンキャンプ2018の記事から)
Google ML Kitは非常に手軽に試せるSDKです。モデルの差し替えや、Googleのクラウドサービスを使うこともできるので、いろいろと遊べそうです。