こちらの記事を読んで、書いてみます。
こちらの記事を読んで、書いてみます。
*VisualStudio豆知識 – 設定の変更
Visual Studioでコードを書いているとき、
コードを記述するエディタ部分の他にも
様々な情報のウィンドウが配置されて、大変便利なのですが‥
うっかり必要なウィンドウの位置を変えてしまって、どこかへ行ってしまったり、
逆にいつの間にか必要としていないウィンドウが出てきたり、
ということが起こって困ってしまうことが、たまにあります。
これら表示されるウィンドウの設定をデフォルト(初期状態)に戻すには、
「ウィンドウ」→「ウィンドウ レイアウトのリセット」をクリックします。
「環境の既定のウィンドウ レイアウトを復元しますか?」と訊かれるので、
「はい」をクリックして下さい。
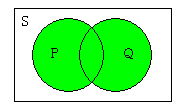
上の画像は私が作成している授業資料のパワーポイントスライドの一部です。
履修している方はWebCTでスライドを確認して下さい。(^_^;
パワーポイントのスライドを、画像として出力するには‥
「ファイル」→「名前を付けて保存」で、
「ファイルの種類」で適切な画像形式(png・jpgなど)を選びます。
ここで「『すべてのスライド』をエクスポート」した場合は、
フォルダが作成されページ番号の付いたファイルが出力されます。
例えば、このフォルダをiPodなんかに転送しておいて‥
必要なケーブルさえあれば、PCなしでもプレゼンやスライドショーが可能になりますね。
上の画像は4枚の画像ファイルを1枚にしています。
フォトショップとかで?‥いえいえそんな面倒な。(って私が不慣れなだけですが‥)
ImageMagickという画像処理コマンド群を使います。
Linuxなどには最初から入ってることが多いですね。
*ImageMagick: Convert, Edit, and Compose Images
ライセンスはGPLで、様々なソフトやツールに利用・拡張されています。
Windowsにもインストールできるバイナリパッケージが用意されている様です。
私の手許のWindows PCには‥Cygwinを入れたときか
何かのソフトウェアをインストールしたときに、一緒に入っていました(うろ覚え)。
強力なコマンドがたくさんあって把握しきれないくらいですが‥
複数の画像を1枚にするには montage を使います。
$ montage -tile 2×2 page2.png page3.png page4.png page5.png new.png
などと記述して指定した4枚のファイルを、2×2の配置で、new.pngに出力します。
($は命令を受け付ける記号とでも言いましょうか‥
ウィンドウズのコマンドプロンプトなら > ですね)
サイズを指定するなら
-geometry 480×360+5+5
などとオプションをさらに追記します(480×360、5pxのマージン)。
jpgなどの品質を指定したい場合は
-quality 95
など。デフォルトは50なのでかなり粗くなってしまいますからね。
画像の変換は convert を使います。
拡大縮小やトリミング以外にも、ファイル名の拡張子で形式の変換もできてしまいます。
$ convert -geometry 480×360 -quailty 95 input.png output.jpg
などなど。初歩的な例ですが今日はここまでに。
もちろん、1つずつアプリケーションを起動して、
丁寧に手作業で処理する方が適している場面もあるでしょう。
しかし例えば、たくさんのファイルに同じ処理を施す場合や、
その処理を自動化したい場合などは、こちらがお薦めです。
世の中にたくさんある、ブログツール・Web日記・SNS・フォトアルバムなどのサイトで(KCGブログも?)、
アップロードした画像がサーバー側で自動変換されているときは‥
ImageMagickが大活躍です(たぶん)。
コマンドラインでの操作は、マウスで行う直感的な操作に比べて
取っつきにくい印象がある人も多いかも知れません。
しかしそこはプログラマ気質を発揮して‥機会があれば
楽をするための苦労はいとわず挑戦してみてください。
「必要は発明の母」とよく聞きますけれど‥
実は怠惰こそが人類の進歩の重要な駆動力、とも言えるのです。
(‥いやそれは言い過ぎかも)
comments
 今日で4月が終わりですね。早いような長かったような。
今日で4月が終わりですね。早いような長かったような。

 先日
先日