Ubuntu 8.04で画面の解像度を簡単に変更できるソフト・・・がほしい。 ので作った。
Ubuntu 8.04 のディスプレイ設定変更がおかしいことがある。
8.10で少しは改善されているらしいが,私は使わない・・・。
8.04での設定方法は色々あるみたいだけど,どれも動きが変・・・使い方がよくわからない。。。(複数のディスプレイ設定でおかしい時が結構ある。どうも設定方法にコツがいるらしい。)
(たとえば sudo displayconfig-gtk は,使うのに管理者権限がいるし,サブディスプレイの設定がうまく出来ない。具体的には,ディスプレイが有効にして1024×768で設定しているのに,そのディスプレイが無効になっていて800×600までの解像度しか出ない等で変)
色々調べると
xrandr というコマンドを使って動的に変更出来るというのが分かったが,GUIで変更出来ない。
とりあえずメニューの項目に登録してやればできるが,
環境によってディスプレイの識別名が違うことがわかり,対応出来ない場合があることが判明。
リフレッシュレートの周波数の指定もいっしょに簡単に出来たほうが実用的っぽいので,それもできるように。
xrandr の使い方:
xrandrを単に端末から実行すれば,設定出来るディスプレイとモードの一覧が出る。
VGA出力を 1024×768で 60Mhz で出力するならこれ。(ちなみに, –rate 60.0 はなくてもいい。)
xrandr –output "VGA" –mode 1024×768 –rate 60.0
ノートパソコンの場合,VGAは外部出力となる。
で,内臓ディスプレイ出力を 1024×768で で出力するなら
xrandr –output "LVDS" –mode 1024×768
画面の解像度と周波数の設定細かく設定出来て,GUIで簡単に使えるツールがほしい・・・。
うーん。作るか。(コンピュータ技術者ばんざい)
ということで,プレゼンテーションとかで便利な様に解像度変更や同時表示などをGUIで出来るツールを作ってみた。
言語はPerl。以前からCGIとか作るので使っていたの。たぶん手軽に作れるはず。
・・・再利用とか考えていないし,そもそも,これ自体の作成に時間をかけれない。うーむ。バグがあるかも・・・。
でも,GUIはやったこと無いぞ。サンプルを探してみる。うーむ。
あ,簡単そうなのを発見。
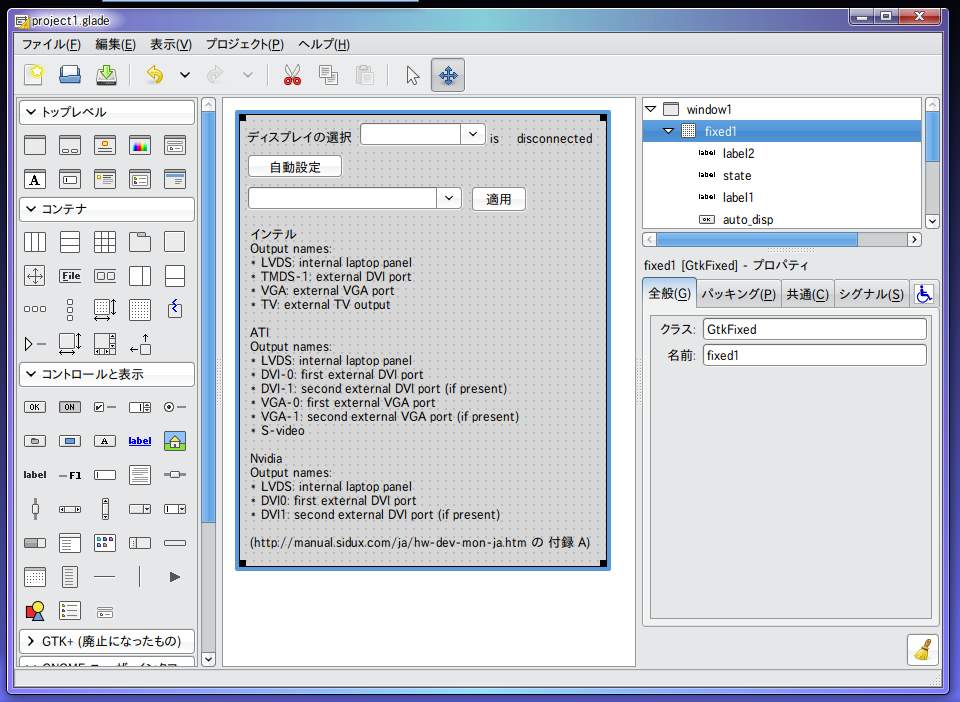
GUIの見た目の作成は,glade というのを使ったものがなかなか簡単らしい。
(今回これも,はじめて使った。Visual Studioとか MonoDevelopみたいにボタンとかをマウスとかで貼り付けながら 作れる。)
GUIを用意して,設定出来るの一覧とそれを使った設定を 内部でxrandrをパイプという通信をする方法で実行してディスプレイの設定をする。
これのインストール方法:
sudo aptitude install glade-gnome-3
で,出来る。アプリケーション – プログラミング – Glade 3 インターフェイス・デザイナ を選ぶと起動できる。
しかし,Ubuntuは,ありとあらゆるものがちゃんと 多言語で用意されているのですね。最近のLinuxの多言語対応レベルはすばらしい。
ここを見ながら作る:
Gtk2 API : http://live.gnome.org/GTK2-Perl/
で,出来た。作成時間 約2時間ぐらい?プログラミングばんざい。
そういえば,配布条件とか考えていないや・・・。まぁ,そんなに内容もないし。テストとかあまりしていないので,動かない環境もあるかもしれません。Ubuntuは,USBメモリブートなのでいろんな環境でテストする予定。
ソースのダウンロード
Perl : disp-setting.pl
GUI : disp-setting.glade
別途必要なソフトのインストール:
端末から
sudo aptitude install libgtk2-gladexml-perl
と実行すれば,全部入るはず。
使い方:
disp-setting.pl と disp-setting.glade を同じディレクトリにおいて
端末でそのディレクトリに移動後
perl disp-setting.pl
と入力し実行すると
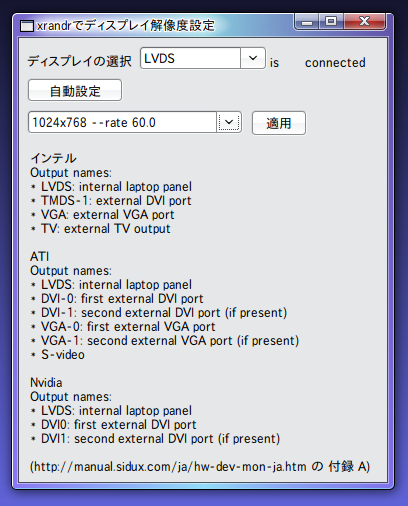
が出る。
これで設定できる。とりあえず完成。しばらくこれで使って不具合がないか見よう。
リストから変更したいディスプレイを選んで,下のリスとから使いたいリフレッシュレートの周波数を選ぶ。
ディスプレイ名が何なのかを推測するためのヒント付きです。(英語ですが・・・)
複数のディスプレイに同じ画面を出したり,解像度や周波数を設定できる。
——————————–
現在は,拡張デスクトップ(マルチディスプレイで広いデスクトップ)の設定は出来ない。
それをするには, /etc/X11/xorg.conf を編集しないといけないため。
そのやりかた:
sudo gedit /etc/X11/xorg.conf
で開くことが出きるので,以下様な部分を探す。
Section "Screen"
Identifier "Default Screen"
Monitor "Configured Monitor"
Device "Configured Video Device"
EndSection
これを
Section "Screen"
Identifier "Default Screen"
Monitor "Configured Monitor"
Device "Configured Video Device"
SubSection "Display"
Virtual 2048 768
EndSubSection
EndSection
という風に,追加する。
とすれば, 1024×768 を横に2個並べたディスプレイ設定が出来る。
これで,ログインしなおして,
ノートパソコンでLCDディスプレイと外部VGA出力なら
xrandr –output "VGA" –mode 1024×768 –rate 60.0 –output "LVDS" –mode 1024×768 –left-of "VGA"
コマンドでできる。
–rate 60.0 はなくてもいいが,プロジェクターに出力するときは,これがあると,表示横にずれたり切れたりしないのでいい感じ。
参考:
http://manual.sidux.com/ja/hw-dev-mon-ja.htm
この Sidux とは,Debianの不安定版を安定化させて使うディストリビュージョン。UbuntuもDebianの不安定版がベースに作れているが,UbuntuよりDebianに近いディストリビュージョン。ベースが同じなので,SiduxとUbuntuは内部構造が似ている。
comments