今日も引き続き、Google App Engine for Javaの話題です。
GAE/JとGWTを色々触ってみて、そのポテンシャルを感動しているところです。
インストールして、
グーグルが用意したチュートリアルとドキュメントを沿って、
GAE/JとGWTを一通り触りました。
この環境でドラッグアンドドロップ出来れば、
PCのほぼすべての操作はウェブ上で出来るじゃん…っと思って、
調べみましたら…出来るのですね…。しかもあんまり難しくない…。
いや、いつのまにこんな時代に成ってしまった…って感じです。
恐るべし、クラウドコンピューティング。
というわけで、今日はちょこっと、
GAE/J+GWT環境でドラッグアンドドロップを実現している、
gwt-dndライブラリを少々紹介します。
このライブラリは、名前通り、
「Drag-and-Drop Library for Google-Web-Toolkit (GWT)」、つまり
「ドラッグアンドドロップライブラリforグーグルウェブツールキット」です。
このライブラリを利用することで、
GWTの上でドラッグアンドドロップが出来るように成ます。
どんな感じなものなの?っと思う方も居るかも知れません。
説明するよりも見たほうが早いと思いますので、
まず下記のURLでデモを見てみて下さい…。
全部で13個のデモがあります。適当に「Demo #」タブをクリックして、
適当に赤い「drag me!」をドラッグアンドドロップして遊んでみて下さい。
スゴイでしょう…、簡単に出来るぜ、コレ…。
ちなみに、GWTは基本的にajaxのツールキットなので、
このgwt-dndも同じように、基本的にjavascriptで動かしています。
しかし、GWTを利用するプログラマは基本的にjavascriptを触ることなく、
javaのプログラムを書いてら、
GWTが勝手にそれを適切なajaxのコードに変換してくれます。
従って、javascriptの知識がゼロでも、javaさえ扱えれば、
GWTとgwt-dndでリッチなドラッグアンドドロップも出来ちゃうのですね。
一応のチュートリアル(英語)は、グーグル・コードにあります。
→http://code.google.com/p/gwt-dnd/
→Getting started with gwt-dnd in your own application.
一通りみれ、その通りにやれば、
コンポーネント(Widgetのほうが妥当?)をドラッグアンドドロップしてみる…
くらいはスグ出来るように成ます。
しかし、ぉぅぇぃみたいな非プロのアマチュアプログラマが、
ちょっとでも複雑なことをやろうとしたら、挫折しそうになってしまうのですね。
そういう時に、デモをローカルで実行してみて、
そこのコードを見て、中身を読んで行けば、なんとなく使えるようになります。
が、なんかこのデモをzipとかでまとめて
ダウンロード出来るように成っていませんので、ちょっと苦労しました。
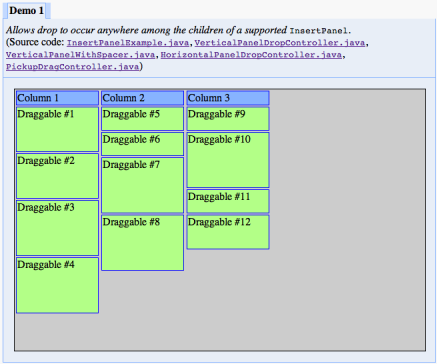
一応、gwt-dndのデモをローカルのGAE/J+GWTを実行したら、
こんな感じの画面になります。
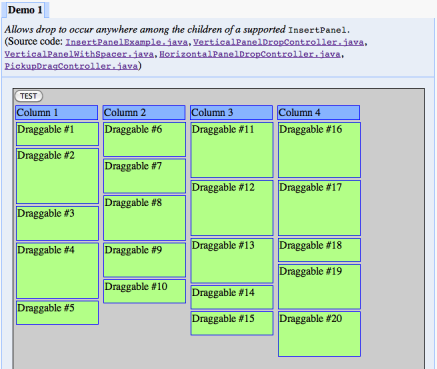
↓gwt-dndのDemo 5を単体で実行してみました
折角だし、自分用のメモも兼ねて、
このデモを自分のローカル環境で実行出来るまでの手順を残します。
一応、既にGAE/Jの環境を整えていることが前提になります。
後、テスト用のプロジェクトが既に作成されていることも前提ですね。
1.ライブラリをダウンロード
http://code.google.com/p/gwt-dnd/wiki/GettingStartedの一番上に、
大量のgwt-dnd-?.?.?.jarファイルがあります。
自分のGWTバージョンに合うモノをダウンロードしてくださみ。
ぉぅぇぃがGAE/JとGWTを入れたのはここ数日のことなので、
GWT2.0に対応しているgwt-dnd-3.0.0.jarをダウンロードしました。
2.ライブラリをビルド・パスに入れる
Javaのビルド・パスに、この「gwt-dnd-?.?.?.jar」を指定します。
Eclipseの場合は、「プロジェクト」に右クリック
→Javaのビルド・パス→外部JARの追加→「gwt-dnd-?.?.?.jar」を選びます。
3.デモのダウンロード
まず、下記のURLを読んでみて下さい。
サブバージョンとかの意味が理解出来る方は、この通りでやれば、
難なく行けると思います。
ぉぅぇぃは、このページを読まずに、
デモページから勝手にコードを漁ったので、大変なことになりました…。
→How to checkout the gwt-dnd library and demo source code using Eclipse
(英語です。)
意味が理解出来ない方は、手動で一つ一つ自分で落として行く必要があります。
コードは場所は、下記のURLで確認出来ます。
→svn/ trunk/ DragDrop/ demo/ com/ allen_sauer/ gwt/ dnd/ demo
基本的に、この下のモノを全部落として行けば良いのですが、
なにせ、ファイル数が非常に多いので、一つ一つ落として行くのはかなり大変。
とりあえず一つだけ入れてみたい…方のために、
ぉぅぇぃが試した「Demo 5」のための、
必要最小限のファイルをまとめてみます。
com.allen_sauer.gwt.dnd.demo/DragDropDemo.gwt.xml
com.allen_sauer.gwt.dnd.demo.client/DemoDragHandler.java
com.allen_sauer.gwt.dnd.demo.client/DragDropDemo.java
com.allen_sauer.gwt.dnd.demo.client/ExampleTabPanel.java
com.allen_sauer.gwt.dnd.demo.client/RedBoxDraggableWidget.java
com.allen_sauer.gwt.dnd.demo.client.example/DraggableFactory.java
com.allen_sauer.gwt.dnd.demo.client.example/Example.java
com.allen_sauer.gwt.dnd.demo.client.example.insertPanel/InsertPanelExample.java
com.allen_sauer.gwt.dnd.demo.client.example.insertPanel/VerticalPanelWithSpacer.java
com.allen_sauer.gwt.dnd.demo.client.ui/MultiRowTabHistoryTokens.java
com.allen_sauer.gwt.dnd.demo.client.ui/MultiRowTabPanel.java
com.allen_sauer.gwt.dnd.demo.client.ui/StylableVerticalPanel.java
com.allen_sauer.gwt.dnd.demo.client.util/GWTUtil.java
基本的に、設定ファイルの「DragDropDemo.gwt.xml」は当然必須で、
uiパッケージ、utilパッケージ、exampleパッケージ直下のすべてのファイルも必要です。
その他の部分は、実行したいDemoによって変わってきます。
このデモの全体の構造ですが、
gwtのEntryPointをimplementsした画面全体のクラスはDragDropDemoです。
その中に13個のデモのパネルを入れています。
そしてタブを使って切り替えるようにしています。
これらのクラスは、uiやutilのクラスを利用しています。
何れのデモパネル(例えばDemo 5の場合はInsertPanelExample)も、
com.google.gwt.user.client.ui.SimplePanelを継承したExampleクラスを
さらに継承しています。
実際に各デモの動作を記述したクラスは、
com.allen_sauer.gwt.dnd.demo.client.exampleの下の各パッケージの中の
◯◯Exampleになります。
Javaクラスのダウンロードはこんな感じでOKですが、
これらのクラスと連動するhtmlとcssも落とす必要があります。
これらは、下のURLから取得しましょう。
ここからDragDropDemo.htmlとDragDropDemo.cssをダウンロード。
DragDropDemo.htmlの中に、
グーグルアナリティクス用のコードも入っていますが、
これは消してしまいましょう。具体的に言うと、39行から47行ですね。
4.ソースコードを微調整する。
で、一つしかデモをダウンロードしていないのであれば、
DragDropDemoにある他のデモのコードはもちろん全部エラーになりますので、
豪快に全部コメントアウトしてしまいましょう。
ちなみに、いじらないと行けないのはDragDropDemoだけです。
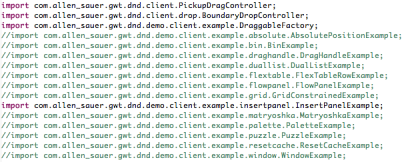
↓こんな感じでコメントアウト
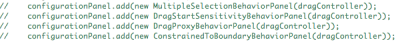
↓さらにコメントアウト
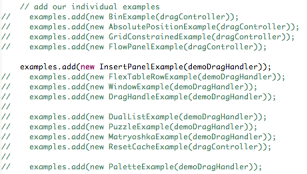
↓もっとコメントアウト
まあ、Eclipseの場合、エラーが出ているところをちょこちょこ対処すればよいかと。
5.デモのビルド
warの下のdemoフォルダを生成するために、
ビルドする必要があります。
Eclipseの場合は、DragDropDemo.gwt.xmlを配置したら、
勝手にビルドのための設定してくれます。
なんかの問題で自動設定してくれなかった場合、
「プロジェクト」に右クリック
→Google→Webツールキット→エントリー・ポイント・モデル→追加
で「DragDropDemo」を追加して下さい。
(わざわざ説明するのもアレなんですが、)ビルドの方法は、
Eclipseの場合は、「プロジェクト」に右クリック
→Google→GWTコンパイル
6.デモを見てみる。
普通にGAE/J+GWTを実行してみる。
(「プロジェクトを右クリック→実行→Webアプリケーション」とか)
下のような感じのURLで確認出来ます。
http://localhost:8888/DragDropDemo.html
↓実際の画面はこんな感じ
7.コードを読んだり、いじったり、お好みでどうぞ。
Demo 5の場合は、主にinsertPanelExampleを見たら良いかと思います。
例えばこんな感じで調整してみるとか。
・行(COLUMNS)と列(ROWS)の数を一つずつ増やしてみたり、
・挙動を確認するためのTESTボタンを追加してみたり…。
↓しょうもないテストをしてみました。
本当にしょうもないけど、
いろいろいじってみたら、結構理解出来ちゃうもんですね。
さ〜っとこんな感じですね。
いやいや、ここ数日ず〜っとGAE/JとGWTをいじっていますが、
本当にスゴイですね、コレ。
しばらくの間は飽きそうもないので、またちょこちこと関連の話をしたいと思います。