Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogle Web Toolkit(GWT) 2.0の入門チュートリアルの日本語訳(7-1)です。
今回は「7.スタイルの適用」の二回目です。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/style.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
3.GWTが生成したHTML要素にスタイルルールを関連付けする
要素のプライマリースタイル
StockWatcherのボタンはグラデーションバックグランドに成っていることに気づいた方も居るかもしれません。このボタンのスタイルはどこから来たでしょうか?
StockWatcherをコンパイルした後、もしAddボタンのために生成されたJavaScriptを見れば、そのボタンには「gwt-Button」というクラス属性を持っていることを確認できます。
<button class="gwt-Button" tabindex="0" type="button">Add</button>
GWTでは、ウィジェットの各クラスはCSSスタイルルールに関連付けされた(gwt-Buttonのような)スタイル名を持っています。これはウィジェットのプライマリースタイルになります。テーマのスタイルシートの中に、プライマリースタイルのためのデフォルト値が定義されています。
- 静的HTMLの中のボタンとGWT生成のボタン
- HTMLタグ:<button>
- CSSセレクター:button
- GWT生成のボタンのみ
- HTMLタグ:<button class="gwt-Button">
- CSSセレクター:button.gwt-Button
- 俺専用の特殊なGWT生成ボタンのみ
- HTMLタグ:<button class="gwt-Button my-button">
- CSSセレクター:button.my-button
ヒント:GWTのAPIレファレンスのWidget Galleryを見ることで、各ウィジェットのためのスタイルルールの名称(CSSセレクター)を確認することが出来ます。
HTML要素に複数のクラス属性に関連付け出来ますので、他の同じタイプの要素に影響することなく、特殊なGWT生成要素のスタイルを明記することが出来ます。このセクションでは、GWT生成のHTML要素にセカンドクラスを設定する方法を学びます。
セカンドスタイルを作成します
HTML要素のためにセカンドスタイルを作成する方法には二つのステップがあります。
- StockWatcher.cssにスタイルルールを記入します。
- StockWatcher.javaの中に、プログラムでこのスタイルをHTMLクラス属性として設定します。
まずは簡単な変更を行い、このメカニズムはどう稼働するかを見てみましょう。後で、他の変更をまとめて行います。ここでは、ヘッダー情報を格納した一列目の色を変更するところから始めます。
CSSの中にスタイルを定義します
StockWatcherアプリケーションを作成する時に、webAppCreatorはアプリケーションスタイルシート(StockWatcher.css)を生成し、それに指すポインターをモジュールXMLファイル(StockWatcher.gwt.xml)に追加します。従いまして、スタイルルールを定義する準備は既に整えられています。
1.アプリケーションスタイルシートを開く
StockWatcher/war/StockWatcher.cssを開きます
2.watchListHeaderというクラス属性を持つ全てのHTML要素のために、色とテキストのプロパティを設定します。StockWatcher.cssのコンテンツを下記のスタイルルールで置き換えて下さい。
/* Formatting specific to the StockWatcher application */
body {
padding: 10px;
}
/* stock list header row */
.watchListHeader {
background-color: #2062B8;
color: white;
font-style: italic;
}
3.StockWatcher.cssへの変更を保存します。
addStyleNameメソッドでスタイルを適用します
静的要素を含むウェブページの場合、HTMLソースを一通り見て、色々な要素にクラス属性を追加し、CSSファイルに定義されたスタイルに関連付けます。例えばこんな感じ、
<tr class="watchListHeader">
しかし、GWT要素は実行中に動的に生成されます。従って、Javaソースの中に、addStyleNameメソッドを使ってHTMLクラス属性を設定する事になります。まずは、列(ヘッダーは0列目)とセカンドクラス名「watchListHeader」を設定します。
1.StockWatcher.javaの中のonModuleLoadメソッドに、株式テーブルの中のヘッダー列にセカンドスタイルを追加します。
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Add styles to elements in the stock list table.
stocksFlexTable.getRowFormatter().addStyleName(0, "watchListHeader");
2.StockWatcher.javaへの変更を保存し、確認するために開発モードで実行中のブラウザにリフレッシュ(リロード)します。
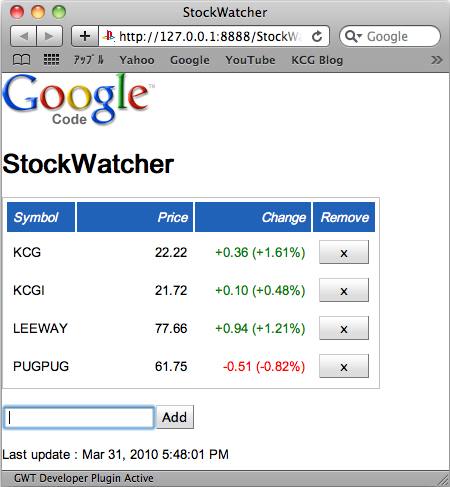
そうしたら、flexテーブルのヘッダー列に、青い背景で白いイタリックなヘッディングが表示されます。
StockWatcherのための既存なセカンドスタイル変更を実装します
セカンドスタイルを作成することで変更する箇所は下のほうに要約しました。これらを一つずつ追加し、何れの変化の影響を確認しながら作業してもいいし、あるいはこのセクションの最後にある変更のまとめをコピーアンドペーストしても構いません。
- 株式リストの外にボーダーを設定します
- 株式リストの中の数値データは右寄りにします
- 削除ボタンを中寄りにし、広くします。
- AddStockパネルにホワイトスペース(padding)を追加します。
株式リストの外にボーターを設定します
1.スタイルの定義
StockWatcher.cssの中に、watchListというクラス属性を持つHTML要素のためのスタイルを作成します。
/* stock list header row */
.watchListHeader {
background-color: #2062B8;
color: white;
font-style: italic;
}
/* stock list flex table */
.watchList {
border: 1px solid silver;
padding: 2px;
margin-bottom:6px;
}
2.スタイルの適用
StockWatcher.javaに株式flexテーブルにセカンドクラス属性を追加します。
// Add styles to elements in the stock list table.
stocksFlexTable.getRowFormatter().addStyleName(0, "watchListHeader");
stocksFlexTable.addStyleName("watchList");
3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
株式リストテーブルに銀色なボーダーが追加されます。
株式リストの中の数値データは右寄りにします
まず、StockWatcherが起動され時にロードされる株式テーブルのヘッダーのテキストを整形します。後に、株式データを格納する列に同じスタイルルールを追加します。
1.スタイルの定義
StockWatcher.cssの中に、株価と変動率欄を含む右寄りの行のスタイルを作成します。
/* stock list flex table */
.watchList {
border: 1px solid silver;
padding: 2px;
margin-bottom:6px;
}
/* stock list Price and Change fields */
.watchListNumericColumn {
text-align: right;
width:8em;
}
2.スタイルの適用
StockWatcher.javaの中の、株価欄と変動率欄の両方にセカンドクラス属性を追加します。
// Add styles to elements in the stock list table.
stocksFlexTable.getRowFormatter().addStyleName(0, "watchListHeader");
stocksFlexTable.addStyleName("watchList");
stocksFlexTable.getCellFormatter().addStyleName(0, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(0, 2, "watchListNumericColumn");
3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
株価と変動率の行は設定された横幅を持ち、ヘッダー列のテキストは右寄りになります。
削除ボタンを中寄りにし、広くします
1.スタイルの定義
StockWatcher.cssの中に、削除ボタンを含む行を中寄りにするスタイルを作成します。
/* stock list Price and Change fields */
.watchListNumericColumn {
text-align: right;
width:8em;
}
/* stock list Remove column */
.watchListRemoveColumn {
text-align: center;
}
2.スタイルの適用
StockWatcher.javaの中の、削除欄にセカンドクラス属性を追加します。
// Add styles to elements in the stock list table.
stocksFlexTable.getRowFormatter().addStyleName(0, "watchListHeader");
stocksFlexTable.addStyleName("watchList");
stocksFlexTable.getCellFormatter().addStyleName(0, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(0, 2, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(0, 3, "watchListRemoveColumn");
3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
キャプションによって欄の横幅は設定されます。次のステップでデータ列の整形を行った後、削除行のボタンが中寄りになることを確認できるようになります。
株式データを保持する列に同じセルフォーマットを適用する
StockWatcherが起動された時に表示されるflexテーブルのヘッダ列を既に整形しました。但し、ユーザがリストに株式を追加するまでに、flexテーブルの中の株式を保持する列は作成されないことを覚えて欲しい。従って、株式データを整形するためのコードをonModuleLoadメソッドではなく、addStockメソッドに追加することになります。
1.スタイルの定義
StockWatcher.cssの中に、既にスタイルを定義しました。
2.スタイルの適用
StockWatcher.javaの、addStockメソッドの中に、株価・変動率・削除行のテーブルセルにセカンドクラス属性を追加します。
// Add the stock to the table.
int row = stocksFlexTable.getRowCount();
stocks.add(symbol);
stocksFlexTable.setText(row, 0, symbol);
stocksFlexTable.getCellFormatter().addStyleName(row, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 2, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 3, "watchListRemoveColumn");
3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
リストに株を追加します。株価と変動率データは右寄りになり、削除ボタンは中寄りになります。
AddStockパネルにホワイトスペースを追加します
AddStockパネルの中のテキストボックスと追加ボタンの外側にホワイトスペースを追加します。
1.スタイルの定義
StockWatcher.cssの中に、AddStockパネルの外側を広くするためのスタイルを作成します。
/* stock list Remove column */
.watchListRemoveColumn {
text-align: center;
}
/* Add Stock panel */
.addPanel {
margin: 10px 0px 15px 0px;
}
2.スタイルの適用
StockWatcher.javaの中の、onModuleLoadメソッドに、addPanelにクラス属性を追加します。
// Assemble Add Stock panel.
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
addPanel.addStyleName("addPanel");
3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
株テーブルとaddStockパネルの間はマージンは増えました。
変更のサマリー
行った変更のまとめです。
StockWatcher.cssへの変更
/* Formatting specific to the StockWatcher application */
body {
padding: 10px;
}
/* stock list header row */
.watchListHeader {
background-color: #2062B8;
color: white;
font-style: italic;
}
/* stock list flex table */
.watchList {
border: 1px solid silver;
padding: 2px;
margin-bottom:6px;
}
/* stock list Price and Change fields */
.watchListNumericColumn {
text-align: right;
width:8em;
}
/* stock list Remove column */
.watchListRemoveColumn {
text-align: center;
}
/* Add Stock panel */
.addPanel {
margin: 10px 0px 15px 0px;
}
StockWatcher.javaのonModuleLoadへの変更
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Add styles to elements in the stock list table.
stocksFlexTable.getRowFormatter().addStyleName(0, "watchListHeader");
stocksFlexTable.addStyleName("watchList");
stocksFlexTable.getCellFormatter().addStyleName(0, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(0, 2, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(0, 3, "watchListRemoveColumn");
// Assemble the Add Stock panel
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
addPanel.addStyleName("addPanel");
.
.
.
}
StockWatcher.javaのaddStockへの変更
// Add the stock to the table.
int row = stocksFlexTable.getRowCount();
stocks.add(symbol);
stocksFlexTable.setText(row, 0, symbol);
stocksFlexTable.getCellFormatter().addStyleName(row, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 2, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 3, "watchListRemoveColumn");
このセクションはかなり長いので、さらに分割します。
次回は「4.プライマリースタイルに依存するセカンドスタイルを作成しますの作成」に続きます。
comments