Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
Google Web Toolkit(GWT) 2.0の入門チュートリアル:スタート ガイド
Google Web Toolkit(GWT) 2.0の入門チュートリアル:1.GWT プロジェクトの作成-1
Google Web Toolkit(GWT) 2.0の入門チュートリアル:1.GWT プロジェクトの作成-2
Google Web Toolkit(GWT) 2.0の入門チュートリアル:2.アプリケーションの設計
Google Web Toolkit(GWT) 2.0の入門チュートリアル:3.ユーザー インターフェースの構築-1
Google Web Toolkit(GWT) 2.0の入門チュートリアル:3.ユーザー インターフェースの構築-2
Google Web Toolkit(GWT) 2.0の入門チュートリアル:3.ユーザー インターフェースの構築-3
Google Web Toolkit(GWT) 2.0の入門チュートリアル:4.クライアントのイベントの管理-1
Google Web Toolkit(GWT) 2.0の入門チュートリアル:4.クライアントのイベントの管理-2
Google Web Toolkit(GWT) 2.0の入門チュートリアル:5.クライアント機能のコーディング-1
Google Web Toolkit(GWT) 2.0の入門チュートリアル:5.クライアント機能のコーディング-2
Google Web Toolkit(GWT) 2.0の入門チュートリアル:5.クライアント機能のコーディング-3
Google Web Toolkit(GWT) 2.0の入門チュートリアル:6.GWT アプリケーションのデバッグ
Google Web Toolkit(GWT) 2.0の入門チュートリアル:7.スタイルの適用-1
Google Web Toolkit(GWT) 2.0の入門チュートリアル:7.スタイルの適用-2
Google Web Toolkit(GWT) 2.0の入門チュートリアル:7.スタイルの適用-3
Google Web Toolkit(GWT) 2.0の入門チュートリアル:7.スタイルの適用-4
Google Web Toolkit(GWT) 2.0の入門チュートリアル:8.GWTアプリケーションのコンパイル
前回はGoogle Web Toolkit(GWT) 2.0の入門チュートリアルの日本語訳(0)で、
今回は「1.GWT プロジェクトの作成」です。
始まる前に、まずはお断り。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
→
ステップ1.GWT プロジェクトの作成
この時点では、あなたは最新版のグーグルウェブツールキットをダウンロードしたはずです。
このセクションでは、あなたはEclipseのGoogleプラグインかGWTのコマンドラインユティリティwebAppCreatorでStockWatcherプロジェクトを作成します。これらのユティリティはスタートするためのサブディレクトリやファイルを生成してくれます。プロジェクトは正しく設定されていることをテストするために、あなたはGWTスターターアプリケーションを開発モード(development mode)で実行します。最後に、生成されたプロジェクトファイルを調査します。
1.GWTアプリケーションの作成
エクリプスでStockWatcherアプリケーションを作成する
Java IDEに提供されているリファクタリング・コード補完、デバッグなどの機能を利用出来るのは、GWTを利用するメリットの一つです。このチュートリアルでは、我々はEclipseを利用します。なぜならそれは広く使われていて、なおかつ無料です。無論、自由にお好みのIDEを使ってもらっても構いません。
GWTアプリケーションを生成するためのウィザードはEclipse用のGoogleプラグインに含まれています。スターターアプリケーションを生成する手順は以下のようになっています。
- ツールバーの「新規Webアプリケーション・プロジェクト」をクリックする。(*「ファイル」→「新規」→「新規Webアプリケーション・プロジェクト」でもOK)
-
- プロジェクト名に「StockWatcher」を入力する。
- パッケージ名に「com.google.gwt.sample.stockwatche」を入力する。
- Google SDKの「Google Webツールキットを使用」をチェックして、デフォルトSDKを使用します。
- (オプション)もしあなたはGoogle App Engineを使うのであれば、「Google Appエンジンを使用する」もチェックして、デフォルトSDKを使用してください。
- もしあなたはGoogle Plugin for Eclipseをインストールする時にSDKをインストールしなかったら、「SDK構成…」をクリックして、GWT(必要ならばGAE)のSDKが置かれているディレクトリを指定してください。
- 「完了」をクリックする。
エクリプスを使わずにStockWatcherアプリケーションを作成する…(略)
生成されるディレクトリ
- /src/com/google/gwt/sample/stockwatcher
- GWTモジュール定義と(初期の)アプリケーションファイルが入っている
- /test/com/google/gwt/sample/stockwatcher
- Junitのテストディレクトリとスターター用のテストクラスが入っている
- war(*Web Application Resources)
- 画像・スタイルシート・HTMLホストページなど、公開される静的リソースが入っている
- /war/WEB-INF
- Javaウェブアプリケーションのファイルが入っている
- /war/WEB-INF/lib
- Javaウェブアプリケーションのライブラリが入っている
生成されるファイル
- StockWatcher.gwt.xml
- GWTモジュール定義
- StockWatcher.html
- ホストページ
- StockWatcher.css
- アプリケーションのスタイルシート
- web.xml
- Javaウェブアプリケーションの記述語
- StockWatcher.java
- GWTのエントリポイントクラス
- GreetingService.java, GreetingServiceAsync.java, GreetingServiceImpl.java
- GWTのRPCサンプルクラス
- gwt-servlet.jar
- GWTサーバーのランタイムライブラリ
- StockWatcherTest.java
- StockWatcherのためのスターターテストケース
生成されるスクリプト
- build.xml
- 開発モードでアプリケーションを実行するために、コマンドラインでGWTコンパイラを稼働させるためのAntビルドファイル
- (*Eclipseでやるときはあんまり関係ありません)
生成されるEclipseファイル
- .project
- .classpath
- StockWatcher.launch
- StockWatcherTest-dev.launch
- StockWatcherTest-prod.launch
更にプロジェクト構造に関する情報を知りたいなら、開発者ガイドを御覧下さい。
→Directory/Package Conventions.(*英語です)
2.デフォルトのプロジェクトコンポーネントをテストする
生成されたすべてのプロジェクトコンポーネントをテストすため、開発モードでスターターアプリケーションを実行します。ローカルの開発モードでは、あなたはデプロイ(*アップして、利用出来るように発行すること)した時と同じように、ブラウザでアプリケーションとインタラクト(*双方向の動作)することが出来る、
エクリプスで開発モードコードサーバーを実行する
- パッケージエクスプローラビューで、StockWatcherプロジェクトを選択する。
- ツールバーで、「実行」ボタンをクリックし、「Webアプリケーション」で実行する。
- 開発モード(*コンソールの右側の「Development Mode」)のタブが開いたら、そこのURL(*「http://localhost:8888/」ではなく、こんな感じのやつ「http://127.0.0.1:8888/StockWatcher.html?gwt.codesvr=127.0.0.1:9997」)を右クリックし、コピーする
- このURLをお好みのブラウザに貼り付ける。
エクリプスを使わずに開発モードコードサーバーを実行する(略)
開発モードコードサーバーに接続する。
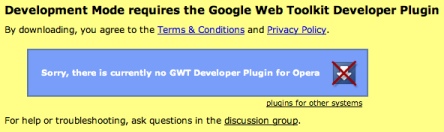
Eclipseから開発モード(Development Mode)を一度スタートさせ、そのURLをブラウザに入力したら、ブラウザは接続を試みる。初めて開発モードでGWTアプリケーションを実行した時、あなたはGoogle Web Toolkit Developer Pluginのインストールを促される。ページに表示された指示に従い、プラグインをインストールしてください。その後、ブラウザを再起動し、同じURLに戻って下さい。
(*こんな感じの画面です、Operaには未対応とか…。)
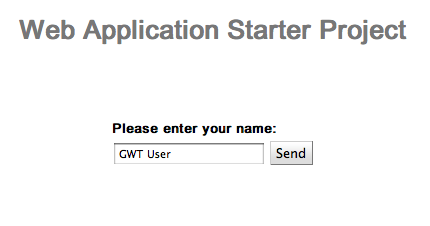
開発を始める前に、すべてのコンポーネントがインストールされ、設定されているかどうかをテストするために、GWTはスターターアプリケーションと共に出荷した。StockWatcherアプリケーションを書き始めたら、あなたはこのスターターアプリケーションのコードを書き換えて行く。
ちょっと長くなりましたので、二回に分けます。
このチュートリアルの後半、
→「3.プロジェクトコンポーネントを調査する」はこちらです。