Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogleのGWT 2.0の入門チュートリアルの日本語訳(5-3)です。
今回は「6.GWT アプリケーションのデバッグ」です。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/debug.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
ステップ6:GWT アプリケーションのデバッグ
この時点では、StockWatcherのユーザーインターフェースとクライアントサイドのすべての機能の実装を終えた。但し、あなたは変動率の欄に問題があることを気づいた。変動率のパーセンテージは正しく計算されていません。
このセクションでは、あなたは開発モードで実行中のStockWatcherにEclipseを使ってJavaコードのデバッグを行います。
利点
JavaScriptにコンパイルされる前に、Javaソースコードをデバッグすることができます。このGWT開発プロセスは、Java開発環境のデバッグツールの優位性をとることを手助けします。あなたは
- ブレイクポイントの設定
- 一行ずつコードを実行する
- コードのドリルダウンを行う
- 変数の値を観測する
- 中断中のスレッドのスタックフレームを表示する
遅いコンパイルを行わなくでも、コードを変更し、ブラウザをリフレッシュすれば、即座に変更を確認できることはJavaScriptで開発する魅力の一つです。GWTの開発モードは完全に同じ開発サイクルを提供しています。何か変更を加えたたびに、再コンパイルする必要がありません、それはGWT開発モードの本質である。リフレッシュ(リロード)をクリックすれば、更新されたJavaコードの振る舞いを確認できます。
1.バグを探す
問題の分析
株価と変動率の欄の値を見てみたら、何らかの理由で、変動率のパーセンテージは正しい値の十分の一になっていることを確認できます。
変動率欄の値はupdateTable(StockPrice)メソッドでロードされます。
/**
* Update a single row in the stock table.
*
* @param price Stock data for a single row.
*/
private void updateTable(StockPrice price) {
// Make sure the stock is still in the stock table.
if (!stocks.contains(price.getSymbol())) {
return;
}
int row = stocks.indexOf(price.getSymbol()) + 1;
// Format the data in the Price and Change fields.
String priceText = NumberFormat.getFormat("#,##0.00").format(
price.getPrice());
NumberFormat changeFormat = NumberFormat.getFormat("+#,##0.00;-#,##0.00");
String changeText = changeFormat.format(price.getChange());
String changePercentText = changeFormat.format(price.getChangePercent());
// Populate the Price and Change fields with new data.
stocksFlexTable.setText(row, 1, priceText);
stocksFlexTable.setText(row, 2, changeText + " (" + changePercentText
+ "%)");
}コードをちょっと見れば、changePercentText変数の値はここではなく、他のところ、price.getChangePercentに設定されています。従いまして、まずはその行にブレイクポイントを設定し、そして変動率のパーセンテージが誤って計算される箇所までドリルダウンします。
ブレークポイントの設定
1.取り掛かりたい(step in)・変数の値を検証したいコードの行にブレイクポイントを設定します。
StockWatcher.javaの中のupdateTable(StockPrice price)メソッドに、以下の二行にブレイクポイントを設定します。
String changePercentText = changeFormat.format(price.getChangePercent());stocksFlexTable.setText(row, 1, priceText);Eclipseはデバッグパースペクティブに変更します。
2.問題のあるコードを実行します。
問題が観測されたupdateTableメソッドのコードを実行するために、開発モードで実行中のブラウザに、株式を追加します。
最初のブレイクポイントに、実行は中断されます。
3.priceTextとchangeText変数の値を確認します。
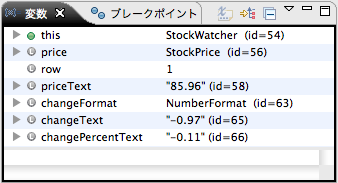
Eclipseのデバッグパースペクティブの変数パネルを見ます。
4.次のブレイクポイント、priceTextが設定されるところまでコードを実行します。
デバッグパネルに、「再開(F8)」(*上の緑の再生ボタンぽいもの)アイコンを押す。
5.priceText・changeText・changePercentText変数の値を確認する、
Eclipseのデバッグパースペクティブの変数パネルを見ます。見たいなら、値をダブルクリックして問題点を確認しても構いません。
6.最初のブレイクポイント、changePercentTextが設定されるところに戻る。
デバッグパネルの、「再開(F8)」アイコンを押す
コードを一行ずつ実行する
次に、コードに取り掛かり(step in)、changePercentTextがどのように計算されるかを確認します。
1.ChangePercentメソッドに取り掛かり(step in)、changePercentTextの値がどのように計算されたかを見ます。
public double getChangePercent() {
return 10.0 * this.change / this.price;
}getChangePercentメソッドを見れば、問題点を確認できます:変動率パーセンテージの乗算を100ではなく、10で行った。これは前に確認した事象と符合します、すべての変動率のパーセンテージは正しい値の十分の一だった。
2.バグを修正する
1.価格変動率のパーセンテージを計算する時の問題を修正します
StockPrice.javaのgetChangePercentメソッドを編集します。
public double getChangePercent() {
return 100.0 * this.change / this.price;
}ヒント:Eclipseでは、Javaパースペクティブのほうはデバッグパースペクティブよりも編集しやすいと思うなら、開発モードでStockWatcherが実行中でも、もとのパースペクティブに戻せます。
3.開発モードでバグフィックスをテストする
証券コードを入力した時点で、変動率欄は正しくなっているはずです。試して、見てください。
- Eclipseで、すべてのブレイクポイントをすべて外し、「再開(F8)」押します。
- 開発モードで実行中のブラウザに、リフレッシュ(リロード)を押して下さい
- 株を追加する。
- 変動率欄の値の計算を確認します。
次回のチュートリアル
この時点では、あなたはすべての機能要件を実装した。StockWatcherは稼働中で、バグの発見と修正も行った。
これで、あなたはStockWatcherのビジュアルデザインを強化する準備ができました。GWTウィジェットにCSSスタイルルールを追加し、ページに静的要素(ロゴ)を追加します。