Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogle Web Toolkit(GWT) 2.0の入門チュートリアルの日本語訳(7-2)です。
今回は「7.スタイルの適用」の三回目です。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/style.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
4.プライマリーに依存するセカンドスタイルの作成
次に、削除ボタンのスタイルを変更したい。削除ボタンはButtonウィジェットからスタイルを継承しています。すべてのGWTボタンウィジェットのデフォルトスタイルはstandard.cssの中に、GWTによって定義されています。
<button class="gwt-Button tabindex="0" type="button">x</button>.gwt-Button {
background:transparent url(images/hborder.png) repeat-x scroll 0px -27px;
border:1px outset #CCCCCC;
cursor:pointer;
font-size:small;
margin:0pt;
padding:3px 5px;
text-decoration:none;
}StockWatcherのために、削除ボタンだけにスタイルの変更を適用したい。そのために、これまでの通りに処理します:削除ボタン要素にセカンドスタイルを追加します。但し今回では、セカンドスタイルをプライマリースタイルに依存するようにします。依存スタイルは強力的です、なぜならこれらはプライマリースタイル名の変更の共に、自動的にアップデートされます。対照的に、セカンドスタイル名はスタイル名に依存していませんので、プライマリースタイル名が変更されても自動的にアップデートされません。
これを行うために、addStyleNameメソッドの代わりに、addStyleDependentNameメソッドを利用します。
1.スタイルルールを定義します。
/* Add Stock panel */
.addPanel {
margin: 10px 0px 15px 0px;
}
/* stock list, the Remove button */
.gwt-Button-remove {
width: 50px;
}2.スタイルを適用します。
StockWatcher.javaに、addStyleDependentNameメソッドを使って、削除ボタンにセカンド・依存クラス属性を追加します。
// Add a button to remove this stock from the table.
Button removeStockButton = new Button("x");
removeStockButton.addStyleDependentName("remove");3.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
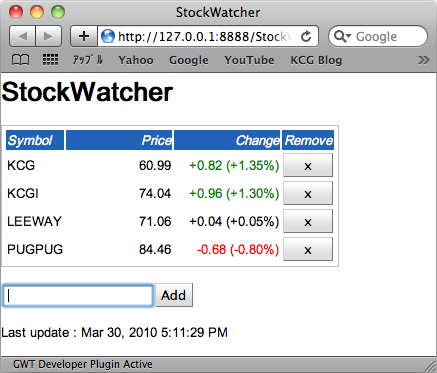
削除ボタンは高さよりも広くなります。株追加ボタンはこの変更に影響されません。
4.これにより、生成されたHTMLは二つのクラス属性を所持します。
<button class="gwt-Button gwt-Button-remove" tabindex="0" type="button">x</button>(*この部分はちょっとわかりにくいので、補足説明します。通常のクラス属性は複数のクラス名を追加・保有出来ますが、プライマリースタイル名は一つしか所持出来ない特殊なスタイル名です。ボタンの場合、デフォルトでプライマリースタイル名はgwt-Buttonになります。依存(dependent)クラス属性の「依存」は、プライマリースタイル名に依存している…ことを意味しています。従って、addStyleDependentNameで「remove」を設定しますと、「remove」に元々のプライマリースタイル名「gwt-Button」に加え、実際のクラス属性は「gwt-Button-remove」になります。)
(*それならば、最初からaddStyleNameに「gwt-Button-remove」を入れたらいいじゃないか?と思われるかもしれませんが、この手法のメリットは、プライマリースタイル名を変更する際に、依存クラス属性も自動的に更新されるところにあります。例えばクリック可能かどうか…などボタンの状態によって、gwt-Buttonとgwt-ButtonDisableの二つのプライマリースタイル名を設定する可能性がある場合、addStyleNameだとプライマリースタイルを変更するたびに、イチイチ既存の設定を削除しながら、「gwt-Button-remove」と「gwt-ButtonDisable-remove」に切り替えなければならないのですが、addStyleDependentNameを使えば、一度記述するだけで、後はプライマリースタイル名変更に伴ない、自動的に「gwt-Button-remove」と「gwt-ButtonDisable-remove」を切り替えてくれます。)
5.動的にスタイルをアップデートします。
最後に実装したいスタイルの変更は、価格変動率の色を変えることです。株価が上昇したら、StockWatcherはそれを"緑"で表示し、下落したら"赤"、変動が無かったら"黒"。これはStockWatcherの実行中に、動的に変化する一つのスタイルです。
セルの中の数値を右寄りにするようなクラス属性を既に適用しました。コードをシンプルにするために、セルの中のテキストのみHTMLクラス属性を適用したほうが良さそうです。これを実現するための簡単の方法は、ウィジェットのネストを利用することです。このケースでは、テーブル2行目に含まれているすべてのセルの中にラベルウィジェットを挿入します。
1.スタイルの定義
StockWatcher.cssの中に、これらのスタイルルールを追加します。
/* stock list, the Remove button */
.gwt-Button-remove {
width: 50px;
}
/* Dynamic color changes for the Change field */
.noChange {
color: black;
}
.positiveChange {
color: green;
}
.negativeChange {
color: red;
}2.テーブルのセルの中に、ラベルウィジェットを挿入します。
StockWatcher.javaのaddStockメソッドの中に、2行目のすべてのセルの中にラベルウィジェットを作成します。
// Add the stock to the table.
int row = stocksFlexTable.getRowCount();
stocks.add(symbol);
stocksFlexTable.setText(row, 0, symbol);
stocksFlexTable.setWidget(row, 2, new Label());
stocksFlexTable.getCellFormatter().addStyleName(row, 1, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 2, "watchListNumericColumn");
stocksFlexTable.getCellFormatter().addStyleName(row, 3, "watchListRemoveColumn");テーブルセルにテキストを設定する代わりに、ラベルウィジェットのテキストを設定する必要があります。
3.changeWidgetのテキストを設定します
updateTable(StockPrice)メソッドに、(*テーブルの)2行目を変更するためのsetTextメソッドのコールを削除します。
ラベルウィジェットのインスタンスを作成し、changeWidgetと名付けます。
changeWidgetにテキストを設定します。
// Populate the Price and Change fields with new data.
stocksFlexTable.setText(row, 1, priceText);
stocksFlexTable.setText(row, 2, changeText + " (" + changePercentText
+ "%)");
Label changeWidget = (Label)stocksFlexTable.getWidget(row, 2);
changeWidget.setText(changeText + " (" + changePercentText + "%)");4.それぞれの値を基づいて、何れのchangeWidgetの色を変更します。
// Populate the Price and Change fields with new data.
stocksFlexTable.setText(row, 1, priceText);
Label changeWidget = (Label)stocksFlexTable.getWidget(row, 2);
changeWidget.setText(changeText + " (" + changePercentText + "%)");
// Change the color of text in the Change field based on its value.
String changeStyleName = "noChange";
if (price.getChangePercent() < -0.1f) {
changeStyleName = "negativeChange";
}
else if (price.getChangePercent() > 0.1f) {
changeStyleName = "positiveChange";
}
changeWidget.setStyleName(changeStyleName);5.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
変動率欄の色はその値の変動が"負"・"正"・"不変"によって、"赤"・"緑"・"黒"になります。
このセクションは非〜常〜に長いので、もっとさらに分割します。
次回は「6.要素のHTML属性を設定します」に続きます。