Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogle Web Toolkit(GWT) 2.0の入門チュートリアルの日本語訳(7-3)です。
今回は「7.スタイルの適用」の最終回です。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/style.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
6.要素のHTML属性を設定します
CSSの中にスタイルルールを定義するではなく、スタイル属性を直接HTML要素に設定したい時があります。例えば、HTMLテーブル要素は枠内余白(cellpadding)属性があり、これはテーブル内のすべてのセルに余白を設定するのに便利です。
GWTでは、HTML要素にもよるが、Javaコードの中で属性を設定し、適切なHTMLを生成させることが出来ます。
1.株式テーブルのための枠内余白(cellpadding)を記述する。
StockWatcher.javaのonModuleLoadメソッドに、setCellPaddingメソッドを追加します。
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Add styles to elements in the stock list table.
stocksFlexTable.setCellPadding(6);2.変更を保存し、確認するために、開発モードで実行中のブラウザをリフレッシュ(リロード)します。
7.画像や他の静的HTML要素を追加します。
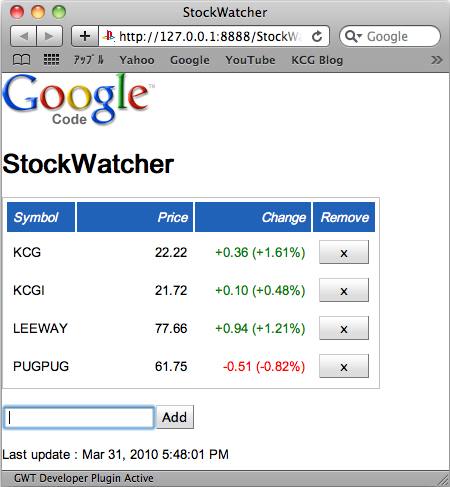
アプリケーションのHTMLホストページは、必要ならば、どんな静的HTML要素でも追加な出来ます。例えば、StockWatcherでは、グーグルコードロゴを追加します。画像を入れるために、これらをプロジェクトのpublicディレクトリに配置します。GWTコンパイラーは開発のために必要なすべてのファイルを出力デイレクトリにコピーします。
アプリケーションの中に静的画像を入れます
1.アプリケーションに関連付けする画像を格納するためのディレクトリーを作成します。
warディレクトリーに、imagesディレクトリーを作成します。
StockWatcher/war/images2.このページから、ロゴ画像をコピーし、それをimagesディレクトリーに貼りづけます。
StockWatcher/war/images/GoogleCode.png3.StockWatcher.htmlに、ロゴファイルに指すimgタグを挿入します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="StockWatcher.css">
<title>StockWatcher</title>
<script type="text/javascript" language="javascript" src="stockwatcher/stockwatcher.nocache.js"></script>
</head>
<body>
<img src="images/GoogleCode.png" />
<h1>StockWatcher</h1>
<div id="stockList"></div>
<iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe>
</body>
</html>注意:HTMLコメントは省略されています。
もっと深く:スタイルシート、JavaScriptや他のGWTモジュールのインクルードに関する情報のために、開発者ガイドを見てください。Automatic Resource Inclusion(*英語です)
次回のチュートリアル
この時点では、あなたはStockWatcher機能要件の初期実装を完成した。クライアント側の昨日は稼働中であり、ユーザインタフェースは新しビジュアルデザインを持っています。
注意:簡略化のため、このチュートリアルのプログラムでは、我々はウィジェットを使ってユーザインタフェースを構築しました。StockWatcherのユーザインタフェースはシンプルなので、これはうまく動きます。但し、GWTはXML宣言ファイルを使って複雑なインターフェースを構築するための、UiBinderという強力なツールがあります、このツールはコードのサイズと複雑さを低減してくれます。UiBinderと一般的なユーザインタフェースデザインに関しては、宣言によるレイアウトをUiBinderで行う(*英語です)、ユーザインタフェースの構築(*英語です)の開発者ガイドセクションを見てください。
これで、あなたはStockWatcherをコンパイルする準備ができました。JavaコードをJavaScriptにコンパイルし、プロダクションモードのStockWatcherは開発モードと同じように稼働することを確認します。