Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogleのGWT 2.0の入門チュートリアルの日本語訳(5-2)です。
今回は「5.クライアント機能のコーディング」の最終回になります。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/codeclient.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
3.タイムスタンプを追加する
タイムスタンプは実装しなければならない機能の最後の部分になります。ユーザインタフェースの中にタイムスタンプを作成するために、lastUpdatedLabelというLabelウィジェットを利用します。Labelウィジェットのためのテキストを設定します。このコードをupdateTable(StockPrice[])メソッドに追加します。
1.タイムスタンプの実装
updateTable(StockPrice)メソッドの中に、下の強調されたコードをコピーペーストしてください。
/**
* Update the Price and Change fields all the rows in the stock table.
*
* @param prices Stock data for all rows.
*/
private void updateTable(StockPrice[] prices) {
for (int i = 0; i < prices.length; i++) {
updateTable(prices[i]);
}
// Display timestamp showing last refresh.
lastUpdatedLabel.setText("Last update : "
+ DateTimeFormat.getMediumDateTimeFormat().format(new Date()));
}EclipseはDateTimeFormatをDateにエラーフラグを立ちます
2.インポートを入れます
import com.google.gwt.i18n.client.DateTimeFormat;
import java.util.Date;3.タイムスタンプをテストする
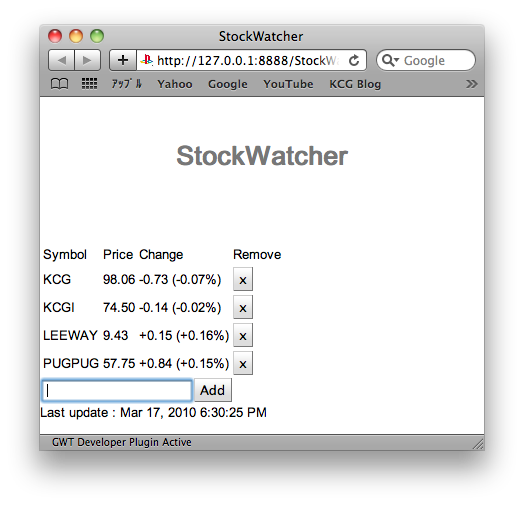
変更を保存します。ブラウザでリフレッシュ(再読み込み・リロード)を押し、変更をロードしてください。タイムスタンプラベルは株式テーブルの直下に表示されるはずです。株価と変動率がリフレッシュされるたび、タイムスタンプは最終更新日時を表示するはずです。
実装の注意点:もしかするとあなたはDateTimeFormatとNumberFormatはcom.google.gwt.i18nのサブパッケージに含まれているを気づき、これらは何らかの方式で国際化に関わっていると推測しているかもしれません。確かに、これらはそのようなことをやっています:両方のクラスは数値や日付をフォーマットする時に、自動的にあなたのアプリケーションのロケール(locale)の設定を利用します。Internationalizing a GWT Application(*英語)のチュートリアルで、GWTアプリケーションを他の言語に地域化(localizing)や翻訳(translating)する方法を学べます。
次回のチュートリアル
この時点では、あなたはユーザインタフェースコンポーネントを構築し、StockWatcherアプリケーションのすべてのクライアント側の基本機能をコーディングした。ユーザは株を追加・削除することができます。株価と変動率は5秒ごとにアップデートされます。タイムスタンプは最終更新される度に表示されます。
ユーザが証券を入力する時のマウスとキーボードイベントのためのイベントハンドラインターフェースを実装しました。Stockwatcherは入力を検証してレスポンスします。
これで、あなたはテーブルに株を追加し、削除のためのボタンを提供するためのクライアント側のコードを実装するための準備を整えました。同じく、株価とデータ、そして最終更新の時の時間を表示するためのタイムスタンプを表示します。
StockWatcherはまだ完成していませんが、最終状態をテストしたいなら、Run StockWatcherを御覧下さい。
バグ
チュートリアルのために、我々はコードの中に一つのエラーを入れました。気づきましたでしょうか?
変動率のパーセンテージを見てください。これはちょっと小さすぎませんか?もしあなたが数学をやっているのであれば、これらはしかるべき数値よりもず〜っと小さいことを気づくでしょう。StockWatcherのコードの中に、計算の誤りが隠されています。次のステップは、GWTとあなたのJava統合開発環境(IDE)に提供されているツールを使って、問題点を探し出し、修正します。