Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
ちょっと体調不良で中断しましたが、ボチボチ再開します。
前回は「GoogleのGWT 2.0の入門チュートリアルの日本語訳(1-2)」でした。
今回は「2.アプリケーションの設計」です。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/design.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
この時点では、あなたはStockWatcherのコーディングを始めるためのファイルの土台を作成したはずです。
このセクションでは、あなたは機能要件の検討とユーザインタフェースの設計を行います。
1.機能要件の検討
あなたはStockWatcherアプリケーションに以下の六つのことを行うことが出来ると考えています。
- ユーザに株式を追加する能力を提供する(違反文字のチェックや既存株式のチェックなど簡単な入力検証も供給する)。
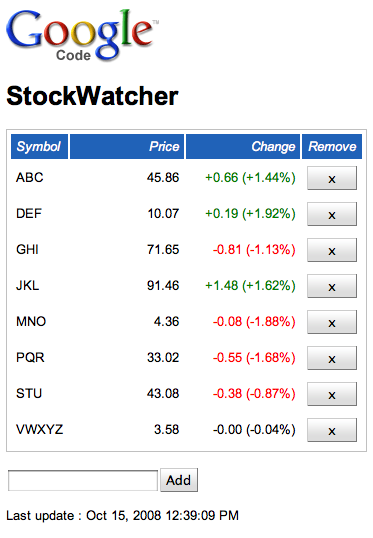
- 各株式の以下の情報を表示する:証券コード、価格、価格変動率
- ユーザにリストから株式を削除する能力を提供する。
- 株価の更新
- 株価の変動額と変動率両方を計算する。
- 最終更新時のタイムスタンプを表示する。
2.ユーザインタフェースデザインの要素を確認する
(*Googleのチュートリアルより引用)
StockWatcherの機能要件を検討した後、以下のユーザインタフェース要素が必要と決定した。
- 株式データを格納するためのテーブル
- 証券コード追加用と削除用の二種類のボタン。
- 証券コード入力用のボックス
- 最終更新日時を表示するためのタイムスタンプ
デザインチームは、以下の追加を提言した。
- ロゴ
- ヘッダー
- 株価変動はプラスかマイナスかを示すための色
静的要素を加える
あなたのHTMLページをどうレイアウトするかについて、GWTは指図しない。GWTアプリケーションはスタートアップアプリケーションのように、ブラウザ画面を完全に占めることができる。その一方、このチュートリアルのGetting Started pageのように、既存のページに埋め込むことも出来ます。
StockWatcherアプリケーションは同時に静的要素と動的要素を含めている。HTMLホストページ内のGoogle CodeのロゴとヘッダーのStockWatcherは静的要素。他のすべての要素はGWTウィジェットとパネルを使ってプログラムによって生成されるものです。
次回のチュートリアル
この時点では、あなたはStockWatcherの機能要件を検討しました。あなたはStockWatcherが成すべきことを明確に理解している。あなたは実装する必要があるユーザインタフェース要素を知っていますし、どのようにレイアウトするのも知っている。
今、あなたはGWTウィジェットとパネルを使ってユーザインタフェースを構築するための準備が整えた。
次は
→3.ユーザー インターフェースの構築
です。