Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回は「1.GWT プロジェクトの作成」の前半で、
今回は「ステップ1.GWT プロジェクトの作成」の後半です。
始まる前に、まずはお断り。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
3.プロジェクトコンポーネントを調査する
生成されたファイルを調査し、これらはどのようにあなたのGWTプロジェクトを構成したかを見ましょう。
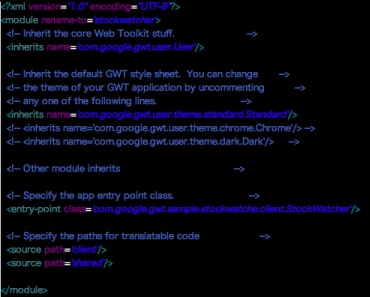
モジュールXMLファイル
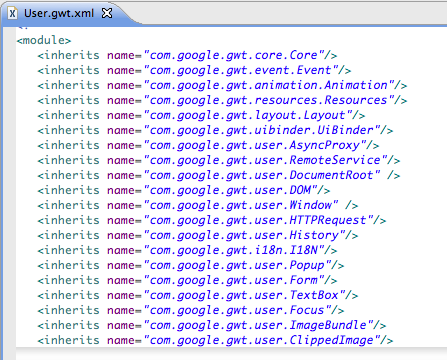
「StockWatcher/src/com/google/gwt/sample/stockwatcher/StockWatcher.gwt.xml」モジュールのXMLファイルを開いて下さい。
このファイルはGWTモジュールの定義、つまりGWTアプリケーションを構成するためのリソースやパッケージなどが含まれています。デフォルトでは、StockWatcherはすべてのプロジェクトに要求されるコアなGWT機能(*com.google.gwt.user.Userのこと)を継承(inherit)している。オプションとして、あなたは他のGWTモジュールを記述し、継承することも出来る。
(*黒背景だけど、深い意味はありません。)
このモジュールXMLファイルで、あなたのアプリケーションのエントリポイントクラスを記述しています。コンパイルのために、エントリポイントをGWTモジュールに記述すること必要です。もしGWTモジュールにエントリポイントを記述していないのであれば、他のモジュールを継承するしか出来ません。"エントリポイントを記述した他のモジュールのモジュールXMLファイル"をインクルードすることも可能です。そうすれば、あなたのモジュールには複数のエントリポイントを持つこともできます。何れのエントリポイントは順番通りに実行されます。
デフォルトでは、StockWatcherは二つのスタイルシートを利用します。GWTスタイルシートstandard.css(これはxmlに記述されたcom.google.gwt.user.theme.standard.Standardテーマの継承によるものです)と、プロジェクト作成の時に生成されたアプリケーションのスタイルシートStockWatcher.cssの二つです。このチュートリアルを進めて行けば、近い将来で、あなたはデフォルトGWTスタイルをオーバーライドする方法を学びます。
ホストページ
ホストページの「StockWatcher/war/StockWatcher.html」を開きましょう。
GWTでは、我々はウェブアプリケーションを実行するために必要なコードが含まれているHTMLドキュメントを「ホストページ」と呼びます。例えば、StockWatcherプロジェクトのホストページはStockWatcher.htmlです。
このホストページはアプリケーションのスタイルシートStockWatcher.cssに関連付けています。
ホストページは"(GWTに生成された)ページの中の動的な要素を制御するためのJavaScriptコードのへのパス"に関連付けしています。スターターアプリケーションのように、body要素のコンテンツを丸ごと動的に生成させることができます。ただし、StockWatcherを実装する際、あなたは静的要素と動的要素をミックスさせます。あなたはページの中に、プレースホルダーとしてHTMLの<div>を作成することになります。
互換モードvs標準モードの選択
ブラウザ間の互換性をよくするために、GWTはdoctypeをHTML 4.01Transitionalに設定した。そうすると、ブラウザのレンタリングエンジンを「互換モード(Quirks Mode)」に設定することになります。もしアプリケーションを標準モード(Standards Mode)でレンタリングさせたいのであれば、あなたは利用可能な数々の他のdoctypesから選び、ブラウザにそのレンダリングモードを強制することもできます。一般的に、GWTアプリケーションの標準モードは互換モードと同じくらい実用的です。しかし一部のケースでは、パネルなどのウィジェットによって正しくレンダリングされないこともある。この問題はGWT 1.5以上のバージョンで飛躍的に改善された。この問題を解決するために、その他にも様々な工夫がなされてきた。
閲覧履歴の保護
あなたのアプリケーションがウェブページ内でユーザの期待通りに動くように、とりわけ複数のページにまたがるショッピングカートやチェックアウトなどのシナリオで、ユーザがブラウザの「戻る」ボタンを利用した時の対応手助けするため、GWTはそのためのメカニズムを提供している。ホストページにはあなたのGWTアプリケーションの中で履歴サポートするためのiframeタグが含まれている。
GWTアプリケーション内の閲覧履歴管理をもっと学びたいなら、開発者ガイドを御覧下さい。History(*英語です)
アプリケーションのスタイルシート
アプリケーションのスタイルシート「StockWatcher/war/StockWatcher.css」を開いて下さい。
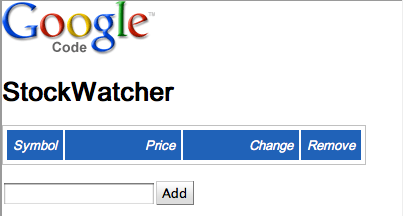
各スタイルシートは各プロジェクトに結びつけられています。デフォルトでは、アプリケーションのスタイルシートStockWatcher.cssはスターターアプリケーションのためのスタイルを記述しています。このチュートリアルの「スタイルの適用」のセクションで、あなたは既存のスターターアプリケーションのスタイルをStockWatcherのためのスタイルで置き換えます。
他の多くのウェブページと同じく、複数のスタイルシートを指定することもできます。複数のスタイルシートを継承する順番でリストし、もっとも独特なスタイルセットをリストの最後に記述しましょう(*一般的で全体的なスタイルは先頭、ページ独自のスタイルは後ろ。CSSの仕様のことです。)
Javaソースコード
エントリポイントクラス「StockWatcher/src/com/google/gwt/sample/ stockwatcher/client/StockWatcher.javaStockWatcher」を開いて下さい。
現在では、StockWatcher.javaはスターターアプリケーションのJavaコードを含めています。このチュートリアルでは、あなたはStockWatcherのクライアントサイドのコードでこれらのコードを置き換えて行きます。
StockWatcherクラスはGWTのEntryPointインターフェースを実装し、onModuleloadメソッドを含めています。StockWatcherクラスはStockWatcherモジュール定義(*StockWatcher.gwt.xmlのこと)でエントリポイントに指定されていますので、StockWatcher(*プロジェクト)を始める時、ここのonModuleLoadメソッドはコールされます。
StockWatcherクラスはStockWatcherのモジュール定義(StockWatcher.gwt.xml)にインクルードした他のGWTモジュールなどの機能を継承しています。例えば、ユーザインタフェースを構築する時、あなたはcom.google.gwt.user.client.uiパッケージ内のリソースを利用できます、なぜならこれらはGWTモジュールcom.google.gwt.user.Userに含まれているGWT core機能の一部である(*StockWatcher.gwt.xmlに「inherits name=’com.google.gwt.user.User’」が書かれています)(* 逆に言えば、inheritsしていないリソースの大半はEntryPointから始まるクラスやメソッドから使えない。)
次回のチュートリアル
現時点では、StockWatcherアプリケーションのためのファイルの土台を作り、それらのEclipse(やあなたのお好みのIDE)に取り込んだはずです。
これで、あなたはStockWatcherアプリケーションのデザインするための用意を整えました。