Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogleのGWT 2.0の入門チュートリアルの日本語訳(5-1)です。
今回は「5.クライアント機能のコーディング」の二回目になります。
→http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/codeclient.html
始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
2.テーブルの中の株式の株価及び変化率を更新する
ユーザがウォッチングしている株価を更新することはStockWatcherの最も重要な特徴です。もしあなたは古典的なウェブ開発テクニックでStockWatcherを書いたら、株価を更新したい時、毎回毎回ページを丸ごとリロードしなければなりません。あなたはそれを手動(ユーザーにブラウザのリフレッシュボタンを押して貰うようにする)や自動(例えば、HTMLのヘッダに<meta http-equiv="refresh" content="5">タグを入れる)で行うことでしょう。しかしWeb2.0世代では、単純に、それは十分に効率的とは言えません。この時代では…StockWatcheのユーザはページ全体のリフレッシュを待たずに株価を更新したいのです。
このセクションではあなたは:
- タイマーを実装し、その更新率を指定して、株価と変動率を自動更新します
- StockPriceクラスを作成し、株データのカプセル化を行います。
- refreshWatchListメソッドを実装することで、株価と変動率のための株データをランダムに生成します
- updateTableメソッドを実装することで、株データから株価と変動率をロードします
1.株データの自動リフレッシュ
GWTは密かなアプリケーションコンテンツのアップデートを簡単にします。StockWatcherのために、あなたはGWTのTimer(*タイマー)クラスを使って株価を自動更新します。
Timerはシングルスレッド・ブラウザセーフなタイマークラスです。タイマーはコードを将来の特定の時刻でのスケジュール実行を可能にします、一回限りの場合はscheduleメソッド、繰り返し実行する時はschduleRepeatingメソッドを利用します。ここでは5秒ごとにStockWatcherに株価を更新させたいので、scheduleRepeatingメソッドを利用します。
Timer発火したら、runメソッドは実行されます。StockWatcherではあなたはrunメソッドをオーバーライドし、その中で株価と変動率を更新するためのrefreshWatchListメソッドをコールします。現時点では、refreshWatchListの土台だけを作り、このセクションの後半で、それの実装も行います。
1.タイマーの実装
onModuleLoadメソッドを修正し、下記のようにTimerの新しいインスタンスを作成します。
public void onModuleLoad() {
...
// Move cursor focus to the text box.
newSymbolTextBox.setFocus(true);
// Setup timer to refresh list automatically.
Timer refreshTimer = new Timer() {
@Override
public void run() {
refreshWatchList();
}
};
refreshTimer.scheduleRepeating(REFRESH_INTERVAL);
...
}
EclipseはTimer、REFRESH_INTERVALとrefreshWatcherにエラーフラグを立ちます。
2.Timerのためのインポートを宣言します。
Eclipseのショットカットを利用する場合、GWT Timerを確実に選んで下さい。
import com.google.gwt.user.client.Timer;
3.リフレッシュレートを指定します
Eclipseショットカットを利用しているのであれば、「定数を’REFRESH_INTERVAL’作成します」を選び、リフレッシュ間隔を5000ミリ秒に指定してください。
あるいは、下のコードをコピーペーストしても構いません。
public class StockWatcher implements EntryPoint {
private static final int REFRESH_INTERVAL = 5000; // ms
private VerticalPanel mainPanel = new VerticalPanel();
4.新しい株が追加されたら、すぐに株価と変動率を入れるようにします
addStockメソッドに、下の強調されたコードでTODOコメントを置き換えます。
private void addStock() {
...
// Add a button to remove a stock from the table.
Button removeStockButton = new Button("x");
removeStockButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
int removedIndex = stocks.indexOf(symbol);
stocks.remove(removedIndex);
stocksFlexTable.removeRow(removedIndex + 1);
}
});
stocksFlexTable.setWidget(row, 3, removeStockButton);
// Get the stock price.
refreshWatchList();
}
EclipseはrefreshWatchListにエラーフラグを立ちます。
5.StockWatcherクラスに、refreshWatchListメソッドの土台を作ります。
private void refreshWatchList() {
// TODO Auto-generated method stub
}
2.株価データのカプセル化
EclipseでJavaクラスを作成する
GWTがAJAX開発を加速するための主要な方法の一つは、Java言語でアプリケーションを書くことを許可したことです。これゆえ、あなたはオブジェクト指向プログラミングの静的型検査(static type checking)とtime-tested patterns(*意味わかんねえ…)のアドバンテージを取れます。これらはコード補完・自動リファクタリングなどのモダンな開発環境の機能と結合することで、良くまとまったコードベースで強固なAJAXアプリケーションを簡単に書くことができます。
StockWatcherでは、あなたは株価データをそれの独自クラスにファクタリングする能力のアドバンテージをとります。
1.StockPriceと名づけられた新しいJavaクラスを作成します。
Eclipseでは、パッケージエクスプローラでcom.google.gwt.sample.stockwatcher.clientパッケージを選び、Eclipseメニューバーから、「ファイル」→「新規」→「クラス」を選びます。
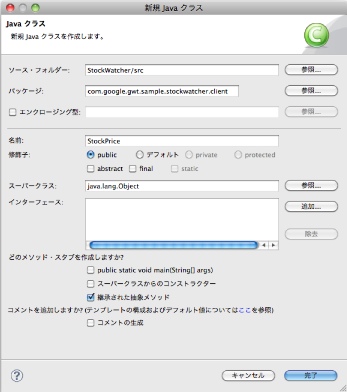
Eclipseは新規Javaクラスウィンドウを開いてくれます。
2.新規クラスウィンドウに記入します
名前のところに「StockPrice」
他のフィールドはすべてデフォルトのままで、「完了」を押します。
3.EclipseはStockPriceクラスの土台を作成します。
package com.google.gwt.sample.stockwatcher.client;
public class StockPrice {
}
4.下記のコードで土台を置き換えます。
package com.google.gwt.sample.stockwatcher.client;
public class StockPrice {
private String symbol;
private double price;
private double change;
public StockPrice() {
}
public StockPrice(String symbol, double price, double change) {
this.symbol = symbol;
this.price = price;
this.change = change;
}
public String getSymbol() {
return this.symbol;
}
public double getPrice() {
return this.price;
}
public double getChange() {
return this.change;
}
public double getChangePercent() {
return 10.0 * this.change / this.price;
}
public void setSymbol(String symbol) {
this.symbol = symbol;
}
public void setPrice(double price) {
this.price = price;
}
public void setChange(double change) {
this.change = change;
}
}
3.株データを生成する
現在では、あなたは株価データをカプセル化するためのStockPriceクラスを持っていますので、実際のデータを生成できます。これを行うために、refreshWatchListメソッドを実装します。refreshWatchListメソッドはユーザが株式を追加する時と5秒ごとのタイマーが発火する時の両方にコールされることを覚えといて下さい。
データをランダムに生成します
オンラインでのデータソースからリアルタイムの株価を取得する代わりに、あなたは擬似的なランダムな価格と変動率を作成します。これを行うために、(*java.util.Randomではなく)GWTのRandomクラスを使用します。次に、updateTableメソッドに渡すStockPriceオブジェクトの配列を作成します。
1.ランダムな株価を生成します
StockWatcherクラスに、refreshWatchListメソッドを下のコードで置き換えて下さい。
/**
* Generate random stock prices.
*/
private void refreshWatchList() {
final double MAX_PRICE = 100.0; // $100.00
final double MAX_PRICE_CHANGE = 0.02; // +/- 2%
StockPrice[] prices = new StockPrice[stocks.size()];
for (int i = 0; i < stocks.size(); i++) {
double price = Random.nextDouble() * MAX_PRICE;
double change = price * MAX_PRICE_CHANGE
* (Random.nextDouble() * 2.0 - 1.0);
prices[i] = new StockPrice(stocks.get(i), price, change);
}
updateTable(prices);
}
EclipseはRandomとupdateTableにエラーフラグを立ちます。
2.インポート宣言を入れます
import com.google.gwt.user.client.Random;
3.updateTable(StockPrice[])メソッドの土台を作成します。
private void updateTable(StockPrice[] prices) {
// TODO Auto-generated method stub
}
4.株価と変動率を入れます
最後に、ランダムに生成された株価と変動率のデータをStockWatcherのテーブルにロードします。各株式のために、価格と変動率の行を整形(フォーマット)した後に、データをロードします。これを行うために、StockWatcherクラスの二つのメソッドを実装します。
- 株価の値を小数点以下2桁に整形します
- 変動率の前に(+/-)記号を付け加えます
1.updateTable(StockPrice[])メソッドを実装します
土台を下記のコードで置き換えます。
/**
* Update the Price and Change fields all the rows in the stock table.
*
* @param prices Stock data for all rows.
*/
private void updateTable(StockPrice[] prices) {
for (int i = 0; i < prices.length; i++) {
updateTable(prices[i]);
}
}
EclipseはupdateTableにエラーフラグを立ちます。
updateTable(StockPrice)メソッドの土台を作成します。
2.updateTable(StockPrice)メソッドを実装します
土台を下記のコードで置き換えて下さい。
/**
* Update a single row in the stock table.
*
* @param price Stock data for a single row.
*/
private void updateTable(StockPrice price) {
// Make sure the stock is still in the stock table.
if (!stocks.contains(price.getSymbol())) {
return;
}
int row = stocks.indexOf(price.getSymbol()) + 1;
// Format the data in the Price and Change fields.
String priceText = NumberFormat.getFormat("#,##0.00").format(
price.getPrice());
NumberFormat changeFormat = NumberFormat.getFormat("+#,##0.00;-#,##0.00");
String changeText = changeFormat.format(price.getChange());
String changePercentText = changeFormat.format(price.getChangePercent());
// Populate the Price and Change fields with new data.
stocksFlexTable.setText(row, 1, priceText);
stocksFlexTable.setText(row, 2, changeText + " (" + changePercentText
+ "%)");
}
EclipseはNumberFormatにエラーフラグを立ちます。
3.インポート宣言を入れます
import com.google.gwt.i18n.client.NumberFormat;
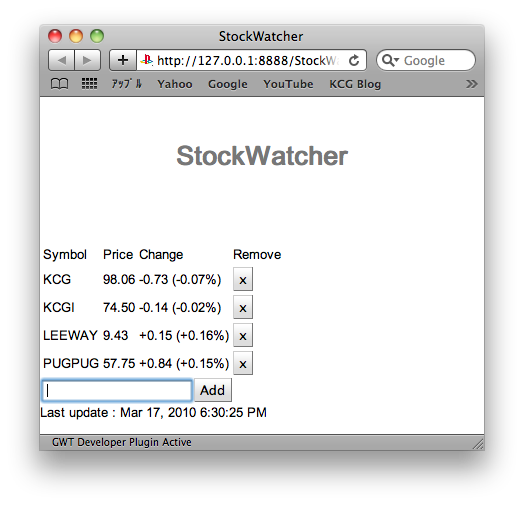
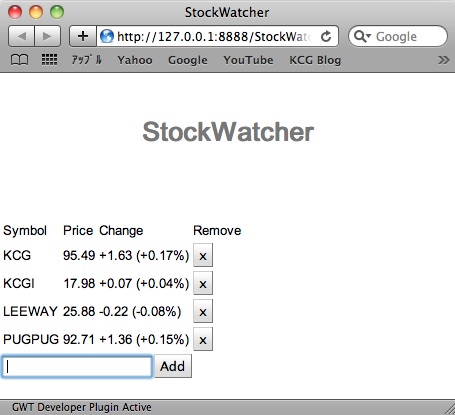
5.ランダムに生成された株価を変動率をテストします
この時点で、あなたがランダムに生成した株式データは株価と変動率の欄に入れられます。試して、見てみてください。
1.StockWatcherを開発モードで実行する
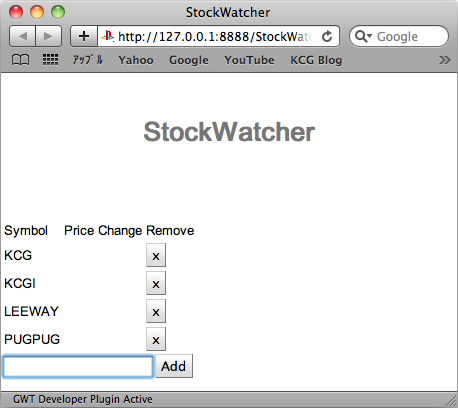
2.株を追加する
株価と変動率にデータが入るはずです。
5秒ごとに、データはリフレッシュされます。
今回も長かったので、さらに分割します。
次回は「3.タイムスタンプの追加」に続きます。
comments