Google Web Toolkit(GWT) 2.0の入門チュートリアルのリスト
スタート ガイド
1.GWT プロジェクトの作成-1
1.GWT プロジェクトの作成-2
2.アプリケーションの設計
3.ユーザー インターフェースの構築-1
3.ユーザー インターフェースの構築-2
3.ユーザー インターフェースの構築-3
4.クライアントのイベントの管理-1
4.クライアントのイベントの管理-2
5.クライアント機能のコーディング-1
5.クライアント機能のコーディング-2
5.クライアント機能のコーディング-3
6.GWT アプリケーションのデバッグ
7.スタイルの適用-1
7.スタイルの適用-2
7.スタイルの適用-3
7.スタイルの適用-4
8.GWTアプリケーションのコンパイル
前回はGoogleのGWT 2.0の入門チュートリアルの日本語訳(3-1)です。
↓原文はこちら
http://code.google.com/intl/ja/webtoolkit/doc/latest/tutorial/buildui.html
例のごとく、始まる前に、まず、お断りを…。
私は英語のネイティブでも日本語のネイティブでも、プログラミング言語のネイティブでもないので、私が訳したモノの正確性に関しては、全く責任を持ちませんし、これらのドキュメントによって、何かの損害を被ても、やっぱり何一つ責任を持つことが出来ませんので、読みに来られた方、すべて自己責任でお願いします。
GoogleののGWT規約によれば、GWTはGoogle製のサンプルなども含めて、著作権に関してはApache 2.0のライセンスを利用していますし、グーグルのチュートリアルについても、「クリエイティブ・コモンズの表示 3.0 ライセンス」でライセンスされていますので、翻訳しても、出典を知らせれば特に問題がないと認識しています。もし著作権法などに対し、何か問題がありましたら、ぉぅぇぃまでお知らせして頂けましたら、素早く適切に対処致します。
日本語訳なんですが、適宜にコメント、いわゆる「訳注」的なモノも入れます。訳注は(*…)のように表記します。可能な限りオリジナルとの区別をつけますし、間違いが出ないように注意しますが、漏れ・誤りがありましたらごめんなさい。
最後に、基本的にぉぅぇぃはEclipseを使っていますので、申し訳ございませんが、Eclipseと全く関係ない部分は飛ばすつもりです。
3.アプリケーションをホストページに埋め込む
ブラウザ内で実行するStockWatcherアプリケーションを取得するために、それをHTMLファイル、すなわちホストページの中に埋め込む必要があります。 StockWatcherプロジェクトのホストページ=StockWatcher.htmlはwebAppCreatorによって生成されたものです。スターターアプリケーションのために、StockWatcher.htmlのbody要素は空っぽだった。その結果、Root panelはbody要素全体をラッピングした。ブラウザに表示されるすべてのモノはGWTに構築された動的な要素でした。もしあなたのアプリケーションは静的な要素を持たないのであれば、HTMLホストページを編集する必要はありません。
しかし、StockWatcherは動的な要素だけではなく、静的なHTMLテキストやイメージも使用します。あなたはstockListという名の<div>要素をプレースホルダとして使い、GWTアプリケーションをブラウザページに埋め込みます。この実装方法は、既存のアプリケーションにGWTを埋め込む時に特に役立ちます。
- ホストページ「StockWatcher/war/StockWatcher.html」を開きます。
- head要素の中のtitleをStockWatcherに変更します。
- body要素の中に、<h1>の見出し「StockWatcher」を追加します。
- body要素の中に、<div>要素を追加し、idをstockListに設定します
- 不要になったスターターアプリケーション用の要素を削除します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="StockWatcher.css">
<title>StockWatcher</title>
<script type="text/javascript" language="javascript" src="stockwatcher/stockwatcher.nocache.js"></script>
</head>
<body>
<h1>StockWatcher</h1>
<div id="stockList"></div>
<iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe>
<noscript>
<div style="width: 22em; position: absolute; left: 50%; margin-left: -11em; color: red; background-color: white; border: 1px solid red; padding: 4px; font-family: sans-serif">
Your web browser must have JavaScript enabled
in order for this application to display correctly.
</div>
</noscript>
<h1>Web Application Starter Project</h1>
<table align="center">
<tr>
<td colspan="2" style="font-weight:bold;">Please enter your name:</td>
</tr>
<tr>
<td id="nameFieldContainer"></td>
<td id="sendButtonContainer"></td>
</tr>
</table>
</body>
</html>
(注)HTMLコメントは省略されました。
4.ウィジェットとパネルの実装
次に、GWTのウィジェットやパネルを使ってユーザーインターフェイスを構築します。
UIのほとんどはStockWatcherが立ち上げてからスグ表示されます。従いまして、あなたはこれらをonModuleLoadメソッドの中で実装します。このセクションでは、これらのことを行います:
- 各ウィジェットとパネルのインスタンスを作成します。
- 株式データを格納するテーブルを作成します。
- Add StockパネルとMainパネルを使ってウィジェットをレイアウトします。
- Main PanelをRoot panelに関連付けます。
- カーソルのフォーマを入力ボックスに移動させます。
あなたはこのチュートリアルの手順を一つ一つ進めてもイイし、あるいは最後のサマリーからコードをコピーペーストしても構いません。
1.各ウィジェットとパネルのインスタンスを作成します。
「StockWatcher/src/com/google/gwt/sample/stockwatcher/client/StockWatcher.java」を開く。
StockWatcher.javaの中の既存のスターターアプリケーションのためのすべてのコードを下記のコードで置き換えます。
package com.google.gwt.sample.stockwatcher.client;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// TODO Create table for stock data.
// TODO Assemble Add Stock panel.
// TODO Assemble Main panel.
// TODO Associate the Main panel with the HTML host page.
// TODO Move cursor focus to the input box.
}
}
2.Eclipseは変数定義のエラーフラグを立ちます、なぜならこれらの型は解決出来ません。
ヒント:Eclipseを活用するのも一つの方法は、"suggest(提案)"機能を利用し、必要なインポート宣言を追加させることです。
3.対応するインポート宣言をインクルードします。
X(*左のバツマーク)をクリックして提案を取得します。
"import EntryPoint(com.google.gwt.core.client.EntryPoint)"をエンターで選びます。
4.同じ方法で、インポート宣言を宣言することによって他のすべてのエラーを解決します。Eclipseを利用していない場合、下のコードからコピー&ペーストしてください。
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// TODO Create table for stock data.
// TODO Assemble Add Stock panel.
// TODO Assemble Main panel.
// TODO Associate the Main panel with the HTML host page.
// TODO Move cursor focus to the input box.
}
}
2.株式データを格納するテーブルを作成します。
株式データを格納するテーブルを実装します。
ユーザがStockWatcherを起動する時に表示されるヘッダー行を設定します。これを行うために、setTextメソッドを使って「証券コード、価格、変動、削除」の各列のためのラベルを作成します。
1.株価データのテーブルを作成します。
onModuleLoadメソッドに、以下の強調されたコードで「// TODO Create table for stock data.」コメントを置き換えます。
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// TODO Assemble Add Stock panel.
// TODO Assemble Main panel.
// TODO Associate the Main panel with the HTML host page.
// TODO Move cursor focus to the input box.
}
}
setTextメソッドを使えば、テーブルへの追加を実現できたことを確認できます。setTextメソッドの最初のパラメータは行(*Y軸)、次のパラメータは列(*X軸)、最後のパラメータはテーブルのセルに表示される文字列です。
3. ウィジェットをレイアウトします
ウィジェットをレイアウトするために、Main panelとAdd Stock panelの二つのパネルを作成します。まずはAdd Stockパネル、これは入力ボックスをAddボタンをラッピングする水平パネルです。次はMainパネル、これはstock listテーブル、Add Stock panelとタイムスタンプを入れるための垂直パネルです。
1.Add Stock panelとMain panelの中のウィジェットをレイアウトします。
onModuleLoadメソッドの中の「// TODO Assemble Add Stock panel.」と「// TODO Assemble Main panel.」コメントを、下記の強調されたコードで置き換えます
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Assemble Add Stock panel.
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
// Assemble Main panel.
mainPanel.add(stocksFlexTable);
mainPanel.add(addPanel);
mainPanel.add(lastUpdatedLabel);
// TODO Associate the Main panel with the HTML host page.
// TODO Move cursor focus to the input box.
}
}
4. Main PanelをRoot panelに関連付けます。
HTMLホストページに埋め込まれるすべてのGWTウィジェットやパネルは、必ずRootパネルに含まれています。垂直パネルのmainPanelをRootパネルに関連付けます。ルートパネルはStockWatcherのホストページの中の「stocklistのid」を持つHTML要素をラッピングします。今回の場合では、それは<div>要素です。
1.Rootパネルを介して、Mainパネルとホストページの関連付けを行います。
onModuleLoadメソッドの中の「// TODO Associate the Main panel with the HTML host page.」コメントを、下記の強調されたコードで置き換えます
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Assemble Add Stock panel.
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
// Assemble Main panel.
mainPanel.add(stocksFlexTable);
mainPanel.add(addPanel);
mainPanel.add(lastUpdatedLabel);
// Associate the Main panel with the HTML host page.
RootPanel.get("stockList").add(mainPanel);
// TODO Move cursor focus to the input box.
}
}
EclipseはRootPanelにエラーフラグを立ち、適切なインポート宣言を示します。
2.import宣言をインクルードします。
import com.google.gwt.user.client.ui.RootPanel;
5.カーソルのフォーマを入力ボックスに移動させます
最後に、カーソルのフォーカスを入力ボックスに移動させましょう。そうすれば、StockWatcherをロードする直後に、ユーザは株の追加を始めれます。
1.onModuleLoadメソッドの中の「// TODO Move cursor focus to the input box.」コメントを、下記の強調されたコードで置き換えます
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Assemble Add Stock panel.
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
// Assemble Main panel.
mainPanel.add(stocksFlexTable);
mainPanel.add(addPanel);
mainPanel.add(lastUpdatedLabel);
// Associate the Main panel with the HTML host page.
RootPanel.get("stockList").add(mainPanel);
// Move cursor focus to the input box.
newSymbolTextBox.setFocus(true);
}
}
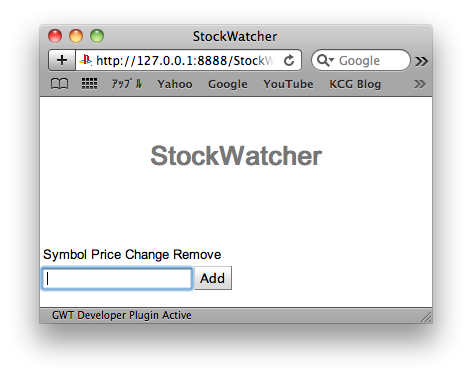
サマリー
この時点では、下記のような作業を終えたハズです。
package com.google.gwt.sample.stockwatcher.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class StockWatcher implements EntryPoint {
private VerticalPanel mainPanel = new VerticalPanel();
private FlexTable stocksFlexTable = new FlexTable();
private HorizontalPanel addPanel = new HorizontalPanel();
private TextBox newSymbolTextBox = new TextBox();
private Button addStockButton = new Button("Add");
private Label lastUpdatedLabel = new Label();
/**
* Entry point method.
*/
public void onModuleLoad() {
// Create table for stock data.
stocksFlexTable.setText(0, 0, "Symbol");
stocksFlexTable.setText(0, 1, "Price");
stocksFlexTable.setText(0, 2, "Change");
stocksFlexTable.setText(0, 3, "Remove");
// Assemble Add Stock panel.
addPanel.add(newSymbolTextBox);
addPanel.add(addStockButton);
// Assemble Main panel.
mainPanel.add(stocksFlexTable);
mainPanel.add(addPanel);
mainPanel.add(lastUpdatedLabel);
// Associate the Main panel with the HTML host page.
RootPanel.get("stockList").add(mainPanel);
// Move cursor focus to the input box.
newSymbolTextBox.setFocus(true);
}
}
コードのせいでかなり長く成ってしまいましたので、一旦切ります。
次回はこのセクションのラスト「5.レイアウトをテストする」に続きます。
comments