今まで特に言いませんでしたが、
お嫁様が専用のノートパソコンが欲しい…ということで、
今年の年明けに、クリスマスプレゼント+お年玉の名目で、
お嫁様専用のノートパソコンを買いました。
ちなみにお嫁様に比較的高額で目に見えるプレゼントを贈ったのは、
3年前で購入した2万円弱のiPodは最初で、今回は二回目になります。
と言っても、特に重い処理の必要もなく、
普段は通販サイト巡りやMIXIアプリくらいしかやらないお嫁様なので、
高級なモノを買う必要がなく、値段帯がほどほどなネットブックを買いました。
もともとは適当な安物を選ぶつもりでしたが、
お嫁様は「色が~」「デザインが~」とかいろいろこだわっていましたので、
最終的にソニーのVAIO W(なぜかVAIO TYPE Wではない)になりました。
しかも欲しいのはソニースタイルしか売っていない限定色…。
なので、カカクコムで買える4万台の激安モノも選択肢からはずれ、
買い物にうるさいぉぅぇぃなので、ちょこちょこタイミングを見て、
最終的にいろいろキャンペーンが重ねた年末年始で注文しました。
で、それからずっとお嫁様専用で使われていましたが、
ふっと私がMacBook ProのACアダプターをKCGIに忘れて、
仕方なくお嫁様のVAIO Wを拝借して使ってみました。
全然期待しませんでしたが、
ネットブックなのに、これはこれでそこそこ良かったので、
それからお嫁様が使わない時に、
ちょこちょこソフトを入れ替えたり、チューニングしたり、遊んでみたりしました。
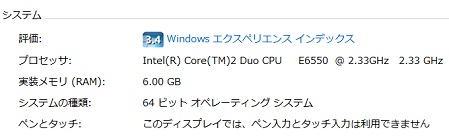
ちなみにお嫁様のVAIO Wの仕様はこんな感じです。
VAIO Style VAIO本体 1 56,715円 56,715円
VPCW12AKJ (Home Premium)
標準ACアダプター/W12
ATOK 2009 for Windows(30日期間限定版)/W12
ブラウン/W12
Sバッテリー/W12
メッセージ刻印サービスあり/W12
SSD 約64GB (64GB×1)/W12
日本語配列キーボード/W12
メモリー 2GB (DDR2 533/2GB×1) /W12
ノートンオンラインバックアップ(60日期間限定版)/W12
VAIOアプリケーションあり/W12
マカフィー・PCセキュリティセンター(60日限定版)/W12
「bitWarp(EM)」取次サービス無し/W
「インターネット(光)」取次サービス無し
Wシリーズ“限定”スペシャルパック(ブラウン)/W12
[Wシリーズ]/W12
[IDL(W12AKJ/ブラウン)]/W12
[NAM(ブラウン)]/W12
[個人向けお問い合わせ窓口のご案内]/W12
[Home Premium/VAIOアプリケーションあり]/W12
My VAIO Pass プレミアム(本体付帯サービス)
3年間保証サービスのご案内(VAIO)
合計価格 56,952円
消費税 2,848円
送料(税込) 0円
合計金額 59,800円
このVAIO Wのポイントは無料でアップグレードの64GBのSSDと、
同じく無料アップグレードのメモリー2GBとwindows 7 Home Premiumですね。
その他、「スペシャルパック」と言って、
同じ色の光学マウスと吉田カバンがついてきていましたので、
そんなに悪い買い物ではありませんでした。
しかも注文してから届くまでに、SonyStyleに価格改定があったようで、
無料アップグレードなどが無くなった代わりに、
5,000円の値下げが行われました。
届く前だったので、その差額の5,000円分のクーポンをもらいました。
従いまして、実質約55,000円になりました。
まあ、個人的にいろいろ意外なところで美味しい買い物でした。
今でほぼ同スペックのモノを買おうとしましたら、
8万円超えてしまいます…。
まあ、セールのシーズンじゃないし、CPUはatomのN280からN450に変わったけどね。
で、最近は色々触りましたし、折角なので、
ちょこちょここのソニーのVAIO Wの記事を書こうかと思います。
今日はその第一弾、CTOでついてくるSSDについて。
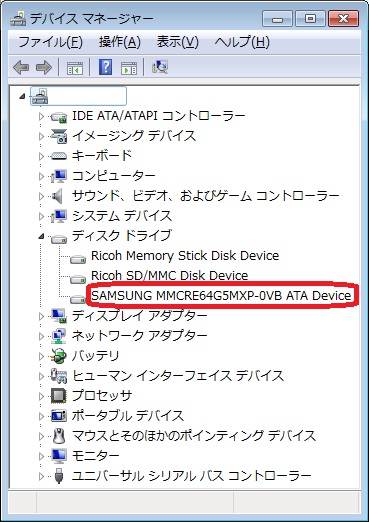
今回買ったVAIO WについてきたSSDのメーカーはSAMSUNG(サムソン)で、
SSDモデルは「MMCRE64G5MXP-0VB」ってやつです。
↓デバイスマネージャで表示されるディスクドライブ
2010年4月のカカクコム情報によれば、相場は大体16,000円くらいらしい。
おまけでついてきたモノにしては、結構上出来じゃないでしょうか?
→http://kakaku.com/item/K0000024728/
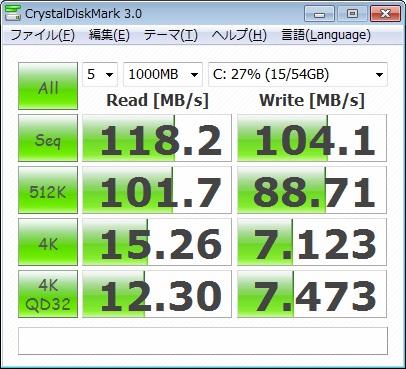
性能なんですが、割とポピュラーなディスクベンチマークソフトの
CrystalDiskMarkで測ってみましたら、
こんな結果になりました。
↓VAIO WとMMCRE64G5MXP-0VBのベンチマーク
(*比較的に良い数値が出るまで何回か回しました。)
これは高いか低いかはよくわからなかったので、
グーグル大先生に聞いてみたところ、
どうやら本来ならMMCRE64G5MXP-0VBはもう少しできる子だったらしい。
よそのベンチマークと比較しましたら、
最速のベンチマークの半分から三分の二くらいのスピードしか出ていません。
→グーグルイメージ検索でMMCRE64G5MXP-0VBを検索
調べてみたところ、VAIO WのSATAコントローラーの性能の制限によって、
フルパワーを発揮できなかったみたい。
→「VAIO W」をSSDで爆速にしてみた
ただし、SSD搭載のスコアは手放しで喜べるわけでもない。VAIO WをはじめとするNetbookのチップセットはIntel 945GSE Expressで、サウスブリッジの役割を担うICH7-MはSerial ATAインタフェースが3Gビット/秒の伝送に対応しておらず、旧世代の1.5Gビット/秒にとどまる。こうした事情もあってVAIO Wでは主にICH7-Mがボトルネックとなり、高速なSSDのパフォーマンスがフルに発揮できず、特にシーケンシャルリードの値が伸びていない。
が、しかし、それでもだ、SSDとHDDは別世界…
というのはぉぅぇぃの率直の感想です。
ネットブックなのに、ああ、ネットブックなのに、
SSDを搭載したVAIO Wのレスポンスの速さはとても心地よいのですね。
こんな体験をしてしまうと、SSDがもう少し安くなりましたら、
マイMacBook ProのMBP15にも載せたいですね。
ただし、所詮ネットブックはネットブック。
CPUはATOMなので、ちょっとでも重い作業をさせたら、すぐ悲鳴を上げます。
普通のネットサーフィンはかなり速い。
HDは流石にカクカクになりますが、
SD画質なら、YouTubeもニコニコ動画にも結構快適でスムーズに再生してくれますし、
弾幕にも負けないくらいの粘りの強さを見せてくれます。
お嫁様の日常でもっともストレスを感じるのは、MIXIアプリですね。
問題なく動くのですが、アプリによって処理に時間がかかったりしますので、
もったりしてて、時々ストレスを感じるそうです。
っと、まあ、こんな感じでお嫁様専用ネットブックを勝手にレビューしてみましたが、
このシリーズが続くかどうかは未定です。
まあ、ぉぅぇぃのものじゃないしね…。
ただし、機会がありましたら、またこのVAIO Wの話をしたいと思います。
そこそこ面白いマシーンだしね。
comments